- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
Docker 모니터링하기
이재홍 http://www.pyrasis.com 2014.08.02 ~ 2014.09.20
모니터링 서버 Dockerfile 작성하기
먼저 모니터링 서버에서 사용할 Docker 이미지를 만듭니다.
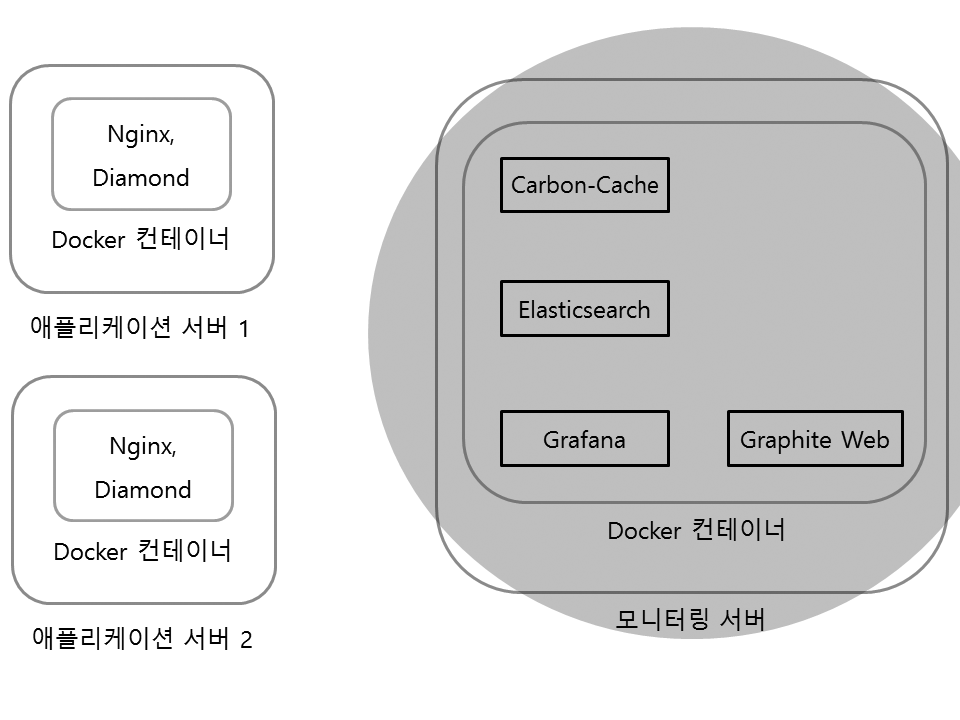
 그림 9-2 모니터링 서버 Dockerfile 작성
그림 9-2 모니터링 서버 Dockerfile 작성
다음 파일들은 저의 GitHub 저장소에 있는 예제 파일을 받아서 사용합니다. 모니터링 서버를 구축할 것이므로 모니터링 서버로 사용할 컴퓨터에 받습니다.
$ git clone https://github.com/pyrasis/dockerbook.git
FROM ubuntu:14.04
RUN apt-get update
RUN apt-get -y install curl
RUN curl -s http://packages.elasticsearch.org/GPG-KEY-elasticsearch | apt-key add -
RUN echo "deb http://packages.elasticsearch.org/elasticsearch/1.0/debian stable main" > /etc/apt/sources.list.d/elasticsearch.list
RUN apt-get update
RUN apt-get install -y graphite-carbon
RUN echo "CARBON_CACHE_ENABLED=true" > /etc/default/graphite-carbon
RUN apt-get install -y graphite-web apache2 apache2-mpm-worker libapache2-mod-wsgi
RUN sudo -u _graphite graphite-manage syncdb --noinput
RUN rm -f /etc/apache2/sites-enabled/000-default.conf
RUN cp /usr/share/graphite-web/apache2-graphite.conf /etc/apache2/sites-enabled/graphite.conf
RUN apt-get install -y elasticsearch openjdk-7-jre-headless
RUN update-rc.d elasticsearch defaults
RUN apt-get install -y nodejs npm
RUN ln -s /usr/bin/nodejs /usr/local/bin/node
RUN curl https://codeload.github.com/grafana/grafana/tar.gz/v1.7.0 | tar -xz
RUN mv grafana-1.7.0 /usr/share/grafana
WORKDIR /usr/share/grafana
RUN npm install
RUN node_modules/grunt-cli/bin/grunt
RUN echo "alias /grafana /usr/share/grafana/src" > /etc/apache2/sites-enabled/grafana.conf
ADD config.js /usr/share/grafana/src/config.js
ADD entrypoint.sh /entrypoint.sh
RUN chmod +x /entrypoint.sh
ENTRYPOINT ["/entrypoint.sh"]
저는 우분투 14.04에 apt-get으로 필요한 패키지를 설치하도록 구성하였습니다. 필요한 소스를 하나 하나 받아서 설치하거나, Python pip를 사용해도 되지만 의존 관계에 있는 각종 도구를 모두 설치하기는 쉽지 않습니다. apt-get과 같은 패키지 시스템을 사용하면 필요한 모든 도구를 자동으로 설치해주므로 매우 편리합니다. Dockerfile을 작성할 때 apt-get, yum 등의 패키지 시스템을 활용하는 것을 적극 권장합니다.
- FROM으로 ubuntu:14.04를 기반으로 이미지를 생성하도록 설정합니다.
apt-get update로 패키지 목록을 최신 상태로 업데이트한 뒤 curl을 설치합니다.- Elasticsearch를 설치하기 위해
apt-key와echo로 공개키, 소스 리스트를 추가합니다. 그리고 다시apt-get update로 패키지 목록을 최신 상태로 업데이트합니다. - graphite-carbon 패키지를 설치하고 Carbon-Cache를 사용할 수 있도록 설정합니다.
- graphite-web과 Apache 웹 서버 패키지를 설치합니다.
graphite-manage로 SQLite DB 파일을 생성하고, 기본 Apache 설정을 삭제한 뒤 Graphite Web용 설정 파일을 복사합니다. - OpenJDK와 Elasticsearch를 설치하고,
update-rc.d를 이용하여 서비스로 실행할 수 있도록 설정합니다. - nodejs, npm 패키지를 설치하고, /usr/bin/nodejs 실행 파일을 /usr/local/bin/node로 링크합니다. node로 링크하지 않으면
npm install을 실행할 때 중간에 에러가 발생합니다. - Github에서 Grafana 소스를 받은 뒤 압축을 해제하고 /usr/share/grafana 디렉터리로 이동합니다.
npm install을 실행하여 Grafana에 필요한 모듈을 설치하고, CSS를 생성하기 위해grunt를 실행합니다.- 이미지에 config.js 파일을 추가합니다.
- 이미지에 entrypoint.sh 파일을 추가합니다.
- 이미지의 /entrypoint.sh 파일에 실행 권한을 줍니다.
- ENTRYPOINT로 컨테이너가 생성될 때 entrypoint.sh가 실행되도록 설정합니다.
다음은 Grafana 설정 파일입니다.
define(['settings'],
function (Settings) {
"use strict";
return new Settings({
datasources: {
graphite: {
type: 'graphite',
url: "http://192.168.0.40",
},
elasticsearch: {
type: 'elasticsearch',
url: "http://192.168.0.40:9200",
index: 'grafana-dash',
grafanaDB: true,
}
},
search: {
max_results: 20
},
default_route: '/dashboard/file/default.json',
unsaved_changes_warning: true,
playlist_timespan: "1m",
admin: {
password: ''
},
plugins: {
panels: []
}
});
});
- graphite의 url 부분에 모니터링 서버의 도메인 또는 IP 주소를 설정합니다. 192.168.0.40은 저의 모니터링 서버 IP 주소이므로 여러분의 IP 주소 또는 도메인으로 설정합니다.
- elasticsearch의 url 부분에 모니터링 서버의 도메인 또는 IP 주소를 설정하고, 포트 번호는 9200번으로 설정합니다. 192.168.0.40은 저의 모니터링 서버 IP 주소이므로 여러분의 IP 주소 또는 도메인으로 설정합니다.
- config.js 파일은 웹 브라우저에서 사용되는 파일이므로 127.0.0.1과 같은 루프백 주소는 설정하면 안됩니다.
다음은 컨테이너가 시작될 때 실행될 entrypoint.sh 파일입니다.
#!/bin/bash
service carbon-cache start
service elasticsearch start
apachectl -DFOREGROUND
- carbon-cache, elasticsearch, apache2 서비스를 실행합니다.
- 컨테이너를 데몬 모드로 실행하려면 마지막에 실행되는 프로세스가 항상 foreground에 대기 상태가 되어야 합니다. 따라서
-DFOREGROUND옵션을 사용하여 Apache 웹 서버를 foreground로 실행합니다.
Dockerfile이 있는 디렉터리로 이동한 뒤 docker build 명령으로 이미지를 생성합니다.
~$ cd dockerbook/Chapter09/Graphite
~/dockerbook/Chapter09/Graphite$ sudo docker build --tag graphite .
잠시 기다리면 graphite 이미지가 생성됩니다. 네트워크 상황에 따라 apt-get이나 npm으로 파일을 받는 것이 실패할 수도 있습니다. 이때는 docker build 명령을 다시 실행합니다.
Graphite 데이터는 시계열 데이터이기 때문에 시간이 정확해야 합니다. 따라서 ntpdate 명령으로 정확한 시간을 설정해줍니다. 호스트에서 시간을 설정하면 컨테이너에는 자동으로 적용됩니다.
$ sudo ntpdate time2.kriss.re.kr
graphite 이미지를 컨테이너로 생성합니다. -d 옵션을 사용하여 데몬 모드로 실행하고, 2003, 9200, 80번 포트를 연결한 뒤 외부에 노출합니다.
$ sudo docker run -d --name graphite -p 2003:2003 -p 9200:9200 -p 80:80 graphite
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



