- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
Docker 모니터링하기
이재홍 http://www.pyrasis.com 2014.08.02 ~ 2014.09.20
웹 브라우저에서 그래프 확인
웹 브라우저를 실행하고 모니터링 서버의 IP 주소나 도메인으로 접속합니다.
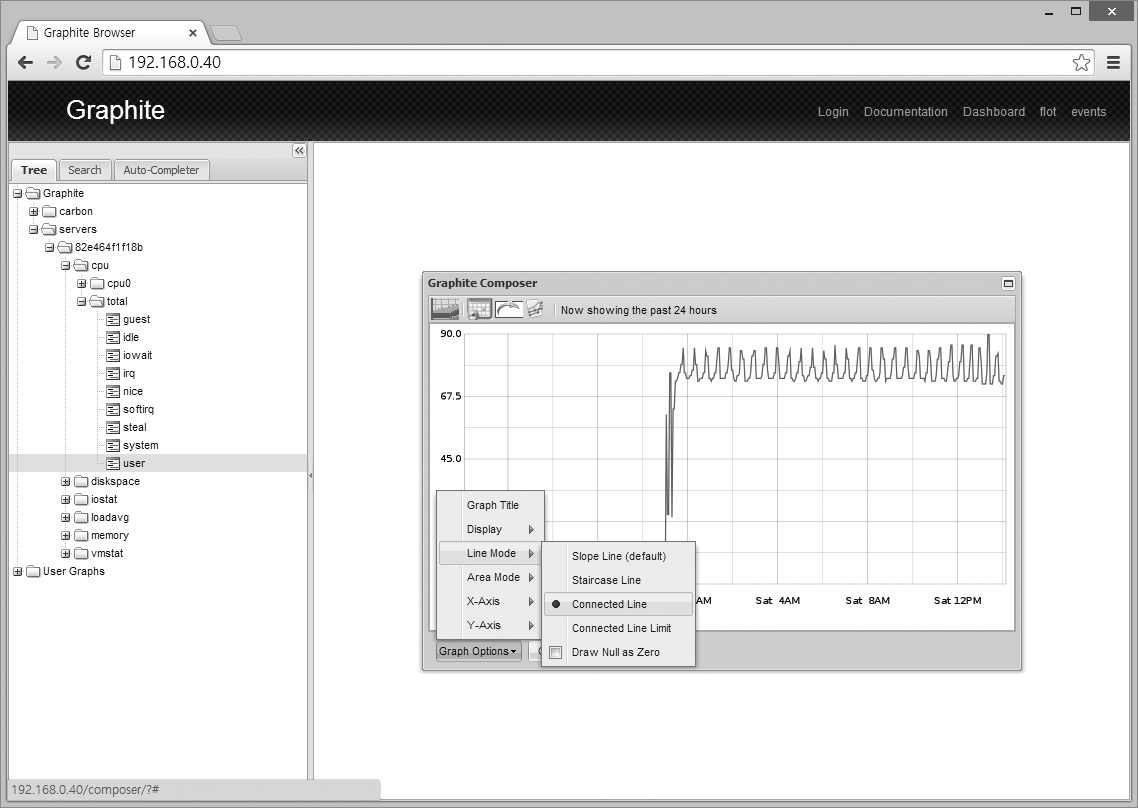
 그림 9-4 웹 브라우저에서 Graphite Web에 접속
그림 9-4 웹 브라우저에서 Graphite Web에 접속
왼쪽 tree에서 Graphite → servers로 이동하면 방금 애플리케이션 서버에서 생성한 컨테이너의 호스트 이름이 보일 것입니다. 하위 항목을 클릭하면 오른쪽에 해당 항목의 그래프가 표시됩니다. Graph Options 버튼을 클릭하고 Line Mode에서 Connected Line을 클릭하면 그림 9-4와 같이 선이 연결된 그래프가 표시됩니다.
여러분은 방금 Diamond를 실행했기 때문에 데이터가 쌓이지 않아서 그래프가 제대로 표시되지 않습니다. 그림 9-4는 필자가 14시간 이상 데이터를 수집한 뒤 출력한 그래프입니다.
CPU, 메모리 사용량 테스트하기
그래프를 출력하기 위해 데이터를 쌓아야 한다면 다음와 같이 entrypoint.sh를 수정합니다.
#!/bin/bash
sed -i "s/host = graphite/host = $GRAPHITE_HOST/g" /etc/diamond/diamond.conf
diamond
apt-get install -y wget make gcc
wget http://nodejs.org/dist/v0.10.31/node-v0.10.31.tar.gz
tar vxzf node-v0.10.31.tar.gz
cd node-v0.10.31
while :
do
make
make test
make clean
done
Node.js 소스를 받은 뒤 컴파일하는 예제입니다. 이미지를 다시 생성한 뒤 컨테이너로 생성합니다. 몇 시간 동안 컨테이너를 실행하면 CPU, 메모리 사용량 데이터를 수집할 수 있습니다.
$ sudo docker build --tag compile .
$ sudo docker run -i -t --rm -e GRAPHITE_HOST=192.168.0.40 compile
웹 브라우저에서 <모니터링 서버의 IP 주소 또는 도메인>/grafana로 접속합니다.
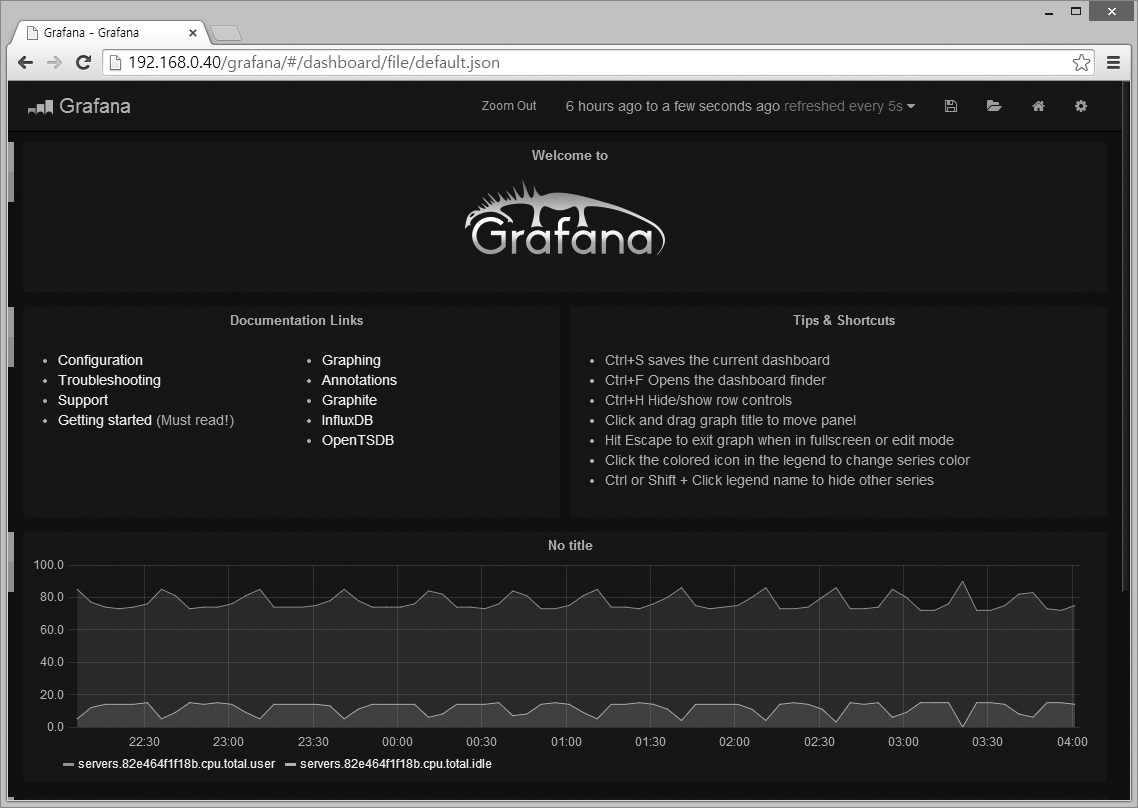
 그림 9-5 웹 브라우저에서 Grafana에 접속
그림 9-5 웹 브라우저에서 Grafana에 접속
Grafana에서도 수집한 데이터의 그래프를 볼 수 있습니다. 그림 9-5도 Graphite Web과 마찬가지로 필자가 14시간 이상 데이터를 수집한 뒤 출력한 그래프입니다.
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



