- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
Amazon Web Services에서 Docker 사용하기
이재홍 http://www.pyrasis.com 2014.08.02 ~ 2014.09.20
AWS Elastic Beanstalk에서 Docker 사용하기
Elastic Beanstalk은 AWS 리소스를 조합하여 완성된 애플리케이션 플랫폼을 제공합니다. 구글 앱엔진, VMware 클라우드 파운드리, Heroku 등과 같은 PaaS(Platform as a Service)의 일종입니다. Node.js, PHP, Python, Ruby, Java, .NET 애플리케이션을 실행할 수 있고 Docker도 사용할 수 있습니다.
AWS 콘솔에서 Docker 애플리케이션 배포하기
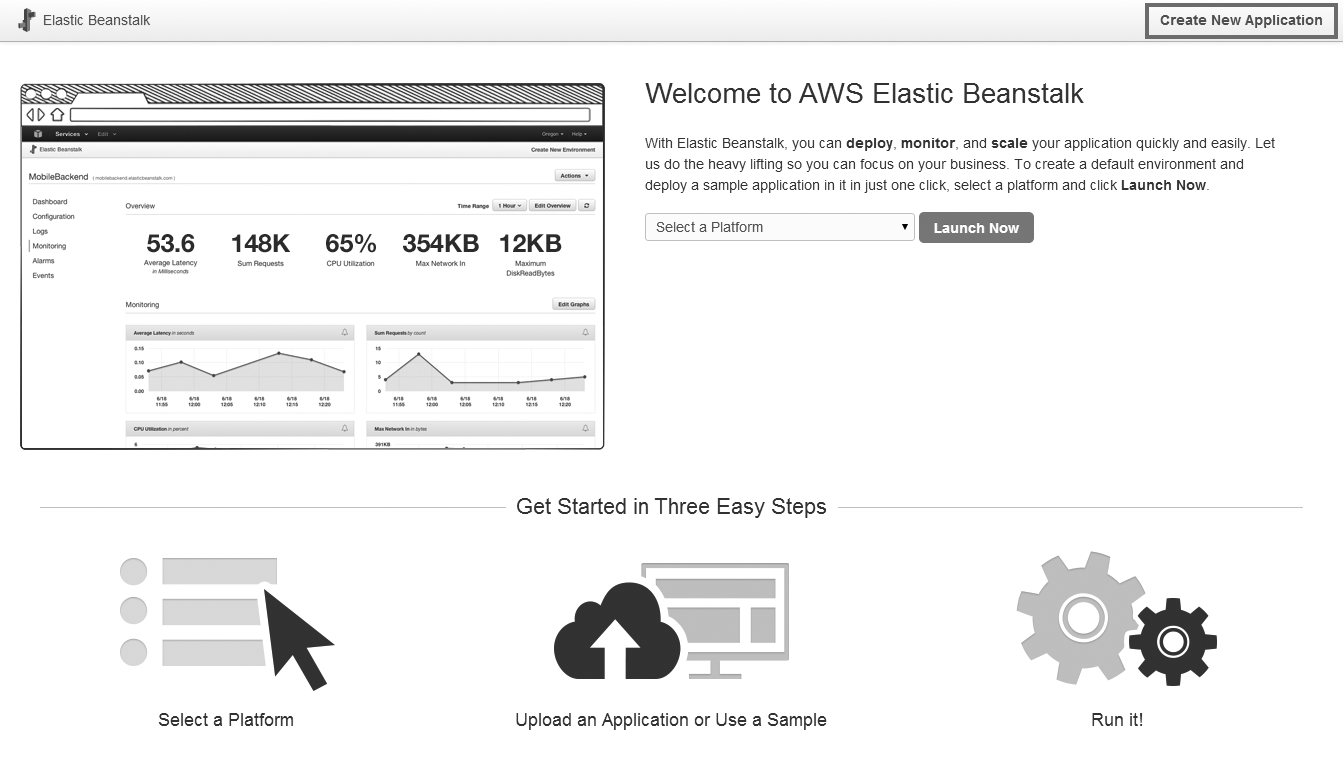
AWS 콘솔의 Elastic Beanstalk로 이동합니다. 생성한 Elastic Beanstalk 애플리케이션이 하나도 없을 때 그림 10-2와 같은 페이지가 표시됩니다. 위쪽 Create New Application을 클릭합니다(Select a Platform에서 플랫폼을 선택하고 Launch Now 버튼을 클릭하면 옵션 설정 없이 바로 생성됩니다).
 그림 10-2 Elastic Beanstalk 애플리케이션 생성
그림 10-2 Elastic Beanstalk 애플리케이션 생성
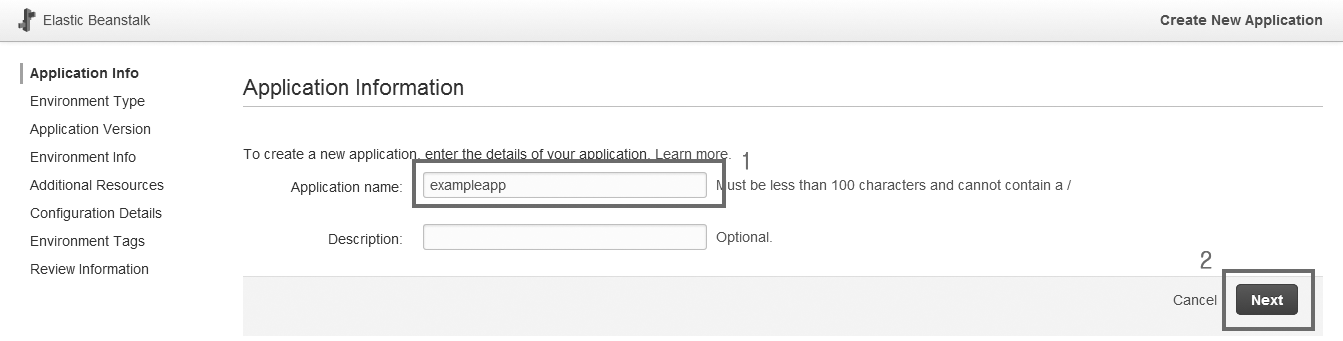
새 Elastic Beanstalk 애플리케이션을 생성합니다.
- Application name: 애플리케이션 이름을 설정합니다. exampleapp을 입력합니다.
- Description: 애플리케이션의 설명입니다. 입력하지 않아도 상관없습니다.
설정이 완료되었으면 Next 버튼을 클릭합니다.
 그림 10-3 Elastic Beanstalk 애플리케이션 설정
그림 10-3 Elastic Beanstalk 애플리케이션 설정
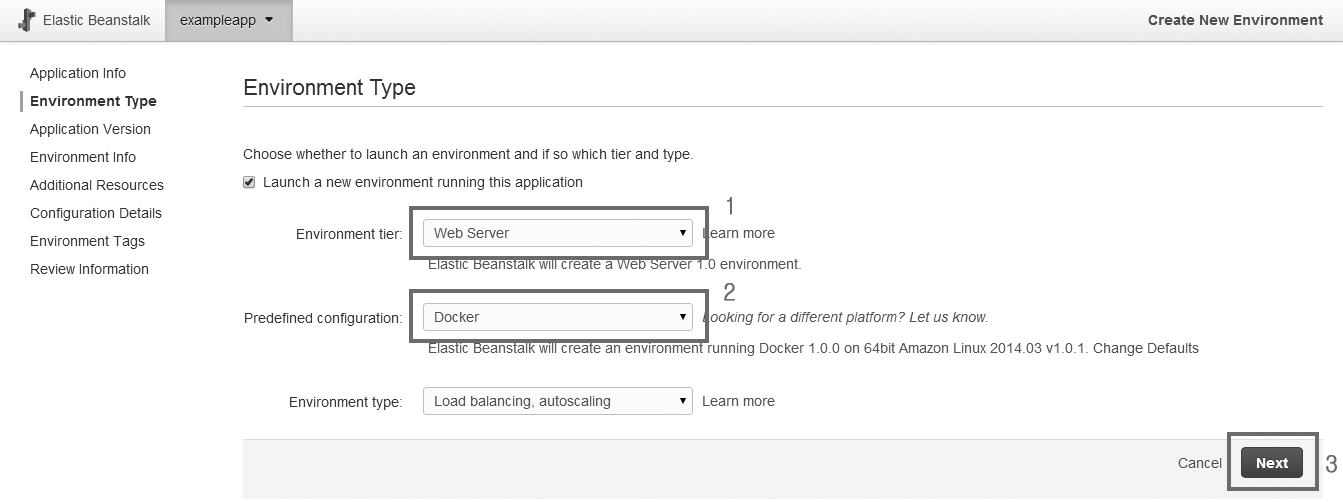
애플리케이션을 실행할 환경(Environment)을 생성합니다. 환경은 EC2 인스턴스, Auto Scaling, ELB 등을 조합한 플랫폼을 뜻합니다.
- Launch a new environment running this application: 애플리케이션이 실행될 환경을 생성하는 옵션입니다. 애플리케이션은 환경이 없으면 실행할 수 없으니 나중에라도 생성해야 합니다. 이미 생성된 환경을 사용할 수도 있습니다.
- Environment tier: 환경 종류입니다. Web Server를 선택합니다.
- Web Server: 인터넷에서 접속할 수 있는 웹 서버입니다.
- Worker: 백그라운드 작업을 위한 환경입니다. 이 환경은 인터넷에 연결되어 있지 않습니다. 워커와 웹 서버는 SQS(Simple Queue Service)로 데이터를 주고받아야 합니다.
- Predefined configuration: 개발 언어 또는 플랫폼입니다. Docker를 선택합니다.
- Environment Type: 환경의 구성 방식입니다. 기본값 그대로 사용합니다.
- Load Balancing, autoscaling: 부하 분산과 자동 확장을 사용합니다.
- Single Instance: EC2 인스턴스 하나만 사용합니다.
설정이 완료되었으면 Next 버튼을 클릭합니다.
 그림 10-4 Elastic Beanstalk 환경 설정
그림 10-4 Elastic Beanstalk 환경 설정
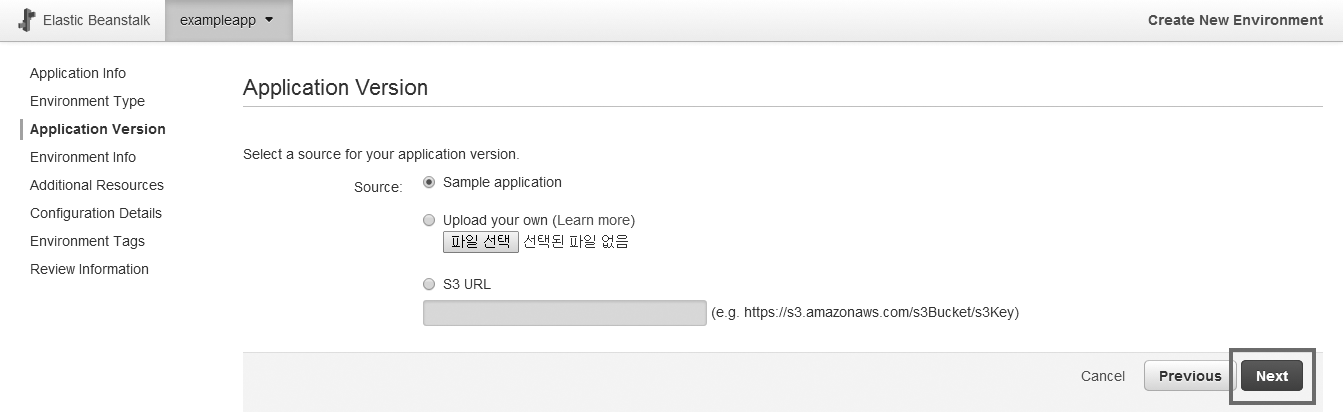
실행될 애플리케이션의 소스를 업로드하거나 예제 애플리케이션을 사용합니다. 기본값 그대로 예제 애플리케이션을 선택합니다.
- Sample application: Elastic Beanstalk에서 제공하는 예제 소스입니다.
- Upload your own: 사용자가 갖고 있는 소스를 업로드합니다.
- S3 URL: S3 버킷에 저장된 소스를 사용합니다.
Next 버튼을 클릭합니다.
 그림 10-5 Elastic Beanstalk 애플리케이션 소스 설정
그림 10-5 Elastic Beanstalk 애플리케이션 소스 설정
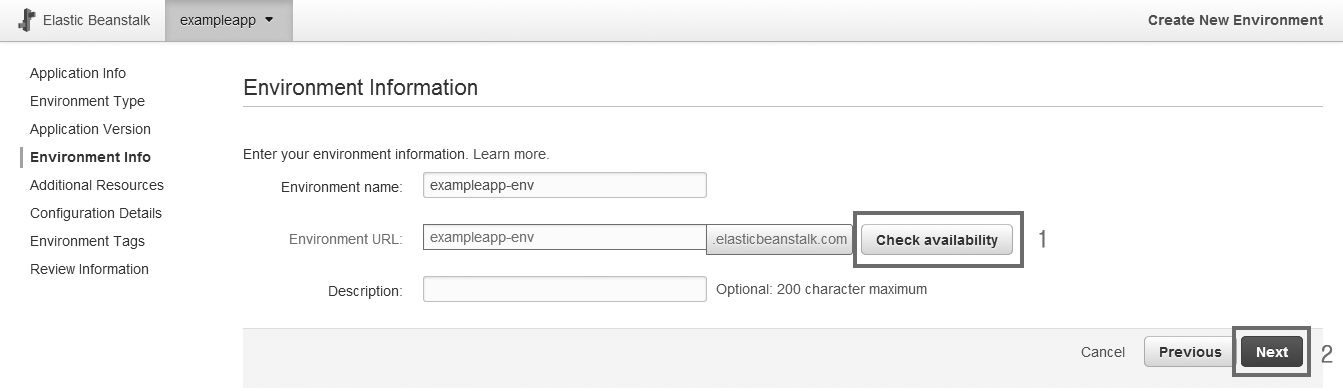
Elastic Beanstalk 환경의 URL을 설정합니다. 웹 브라우저에서 이 URL에 접속하여 애플리케이션을 사용하게 됩니다.
- Environment name: 환경의 이름입니다. 기본값 그대로 사용합니다.
- Environment URL: 환경의 URL입니다. URL은 유일해야 하므로 Check availability 버튼을 클릭하여 중복되지 않는지 확인합니다. 중복되면 다른 URL을 입력합니다.
- Description: 환경의 설명입니다. 입력하지 않아도 상관없습니다.
설정이 완료되었으면 Next 버튼을 클릭합니다.
 그림 10-6 Elastic Beanstalk 환경 URL 설정
그림 10-6 Elastic Beanstalk 환경 URL 설정
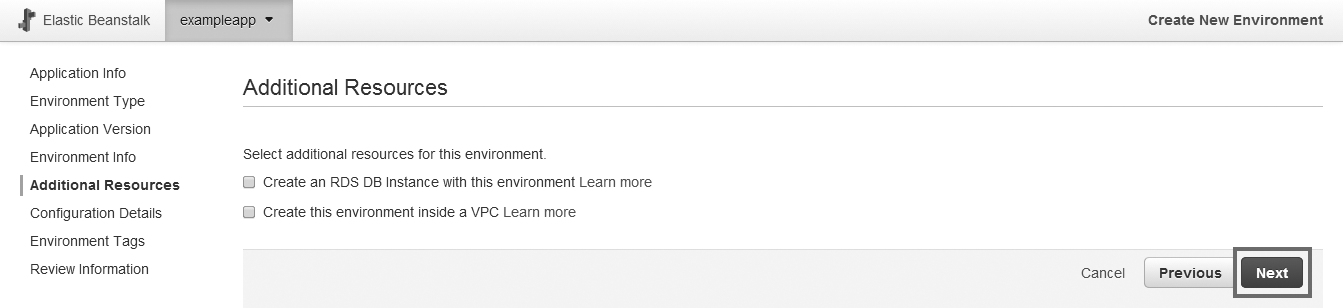
추가 리소스를 생성하고 설정합니다.
- Create an RDS DB Instance with this environment: RDS DB 인스턴스를 생성하는 옵션입니다. 이번에는 DB 인스턴스를 생성하지 않을 것이므로 기본값 그대로 체크하지 않습니다.
- Create this environment inside a VPC: 환경을 다른 격리된 VPC에 생성하는 옵션입니다. 외부에서 접속할 수 없고 내부에서만 접속해야 할 때 사용합니다. VPC에 VPN으로 연결하여 사내망을 구축할 때 활용하면 됩니다. 이번에는 인터넷에서 접속할 수 있게 할 것이므로 기본값 그대로 체크하지 않습니다.
설정이 완료되었으면 Next 버튼을 클릭합니다.
 그림 10-7 Elastic Beanstalk 추가 리소스 생성 및 설정
그림 10-7 Elastic Beanstalk 추가 리소스 생성 및 설정
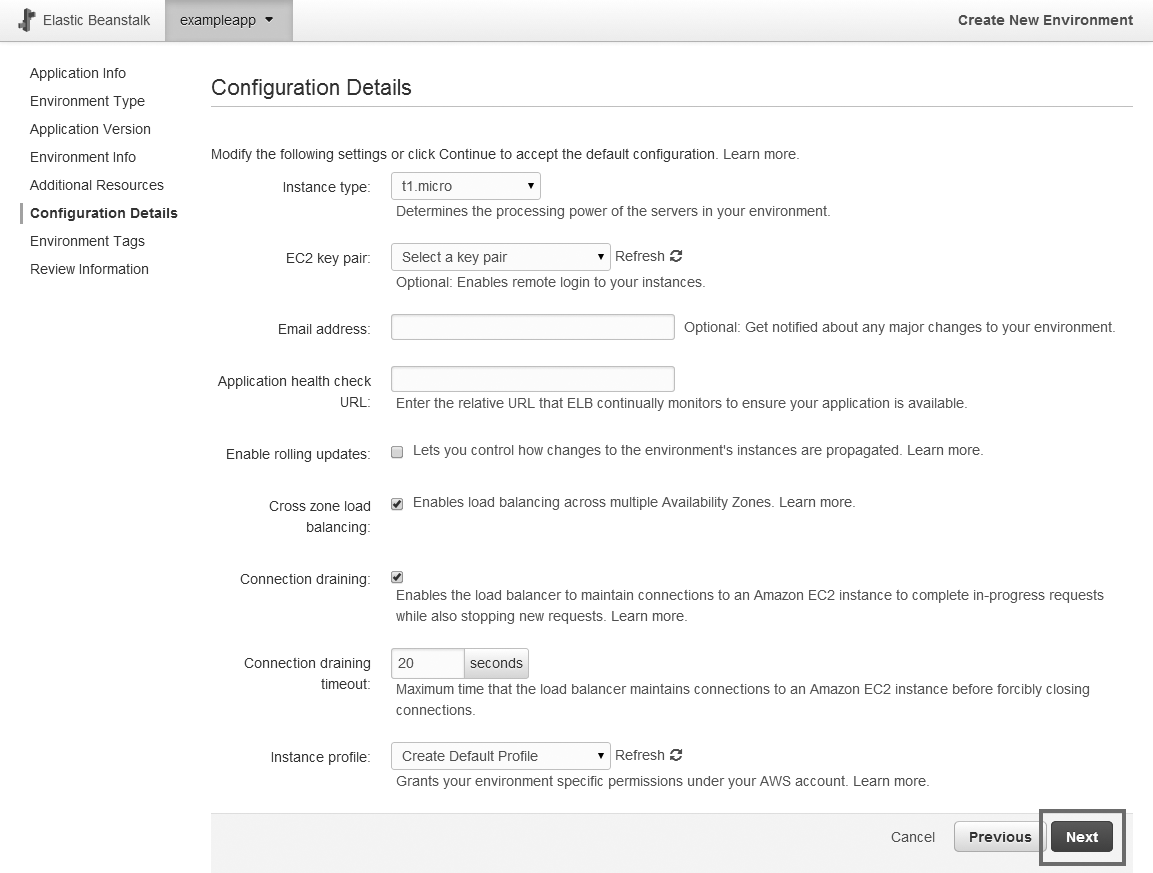
Elastic Beanstalk 환경의 세부 설정입니다.
- Instance Type: EC2 인스턴스의 유형입니다. 기본값 그대로 사용합니다.
- EC2 key pair: EC2 인스턴스에 접속할 때 사용할 키 쌍입니다.
- Email address: 환경에서 주요 내용이 바뀌면 이메일로 내용을 받아봅니다. 이메일을 입력하지 않아도 상관없습니다.
- Application health check URL: ELB에서 웹 서버(Node.js, 아파치 웹 서버, Nginx)가 정상적으로 실행되고 있는지 확인할 URL입니다. 입력하지 않으면 / 경로를 사용합니다. 기본값 그대로 비워둡니다.
- Enable rolling updates: 단계적 업데이트를 사용하는 옵션입니다. EC2 인스턴스의 유형을 변경하거나 EC2 인스턴스를 교체할 때 EC2 인스턴스가 정지되므로 일시적으로 서비스가 중단됩니다. 서비스가 중단되지 않도록 일부 EC2 인스턴스가 운영 중인 상태에서 부분적으로 업데이트합니다. 업데이트가 완료된 EC2 인스턴스에서 트래픽을 처리하고 남은 EC2 인스턴스도 업데이트합니다. 이 기능은 애플리케이션 배포와는 관련이 없습니다. 이번에는 사용하지 않을 것이므로 기본값 그대로 비워둡니다. 자세한 내용은 링크를 참조하기 바랍니다. http://docs.aws.amazon.com/elasticbeanstalk/latest/dg/using-features.rollingupdates.html
- Cross zone load balancing: 여러 가용 영역에 EC2 인스턴스를 생성하여 로드 밸런싱을 하는 옵션입니다. 기본값 그대로 사용합니다.
- Connection draining: Auto Scaling이 사용자의 요청을 처리 중인 EC2 인스턴스를 바로 삭제하지 못하도록 방지하는 기능입니다. 기본값 그대로 사용합니다.
- Connection draining timeout: Connection draining 대기 시간입니다. 기본값 그대로 사용합니다.
- Instance profile: EC2 인스턴스에서 사용할 IAM 역할입니다. 미리 만들어놓은 IAM 역할을 선택할 수도 있고 새로 생성할 수도 있습니다. 기본값 그대로 Create Default Profile을 선택합니다.
설정이 완료되었으면 Next 버튼을 클릭합니다.
 그림 10-8 Elastic Beanstalk 환경 세부 설정
그림 10-8 Elastic Beanstalk 환경 세부 설정
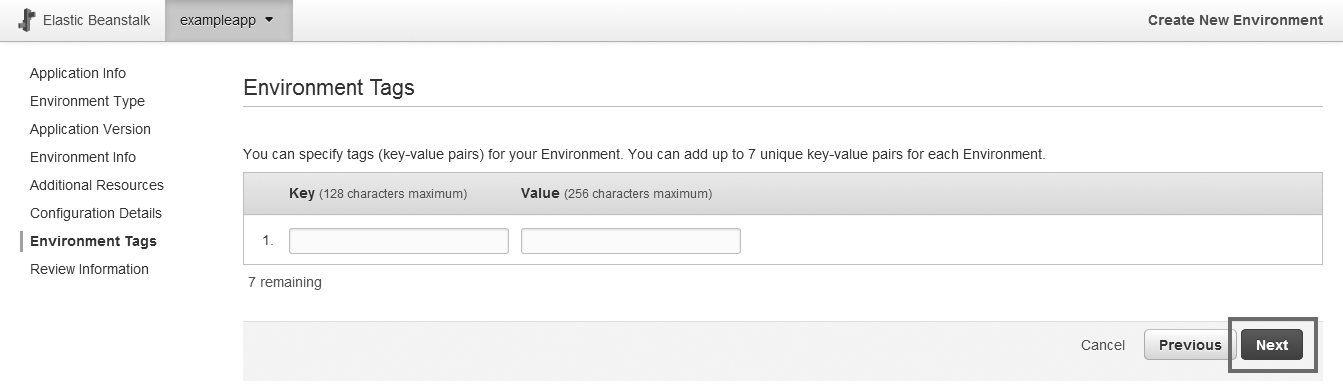
Elastic Beanstalk의 환경에 태그를 설정합니다. 7개까지 생성할 수 있습니다. Next 버튼을 클릭합니다.
 그림 10-9 Elastic Beanstalk 환경 태그 설정
그림 10-9 Elastic Beanstalk 환경 태그 설정
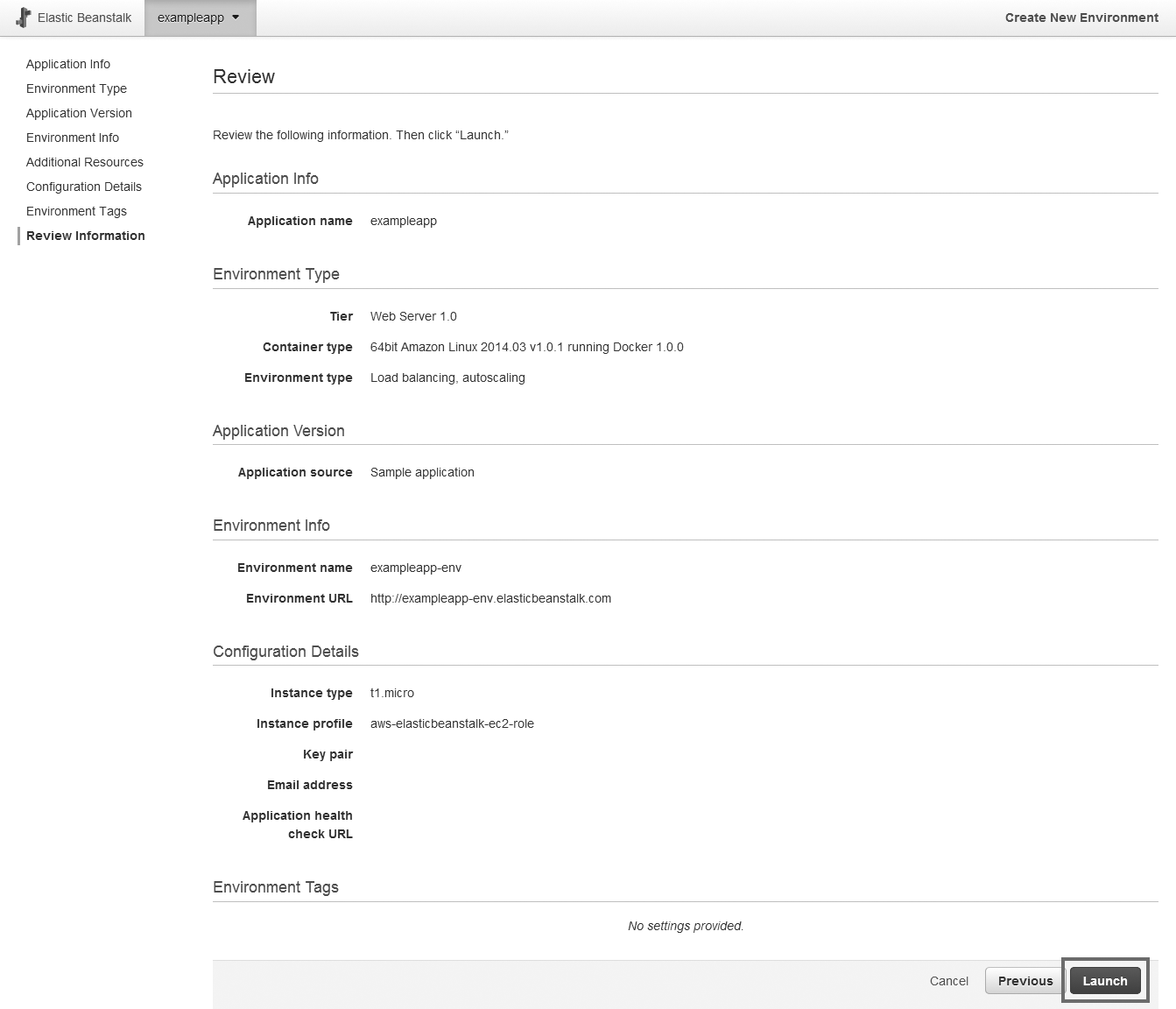
지금까지 설정한 내용에 이상이 없는지 확인합니다. 이상이 없으면 Launch 버튼을 클릭합니다.
 그림 10-10 Elastic Beanstalk 애플리케이션 및 환경 설정 내용 확인
그림 10-10 Elastic Beanstalk 애플리케이션 및 환경 설정 내용 확인
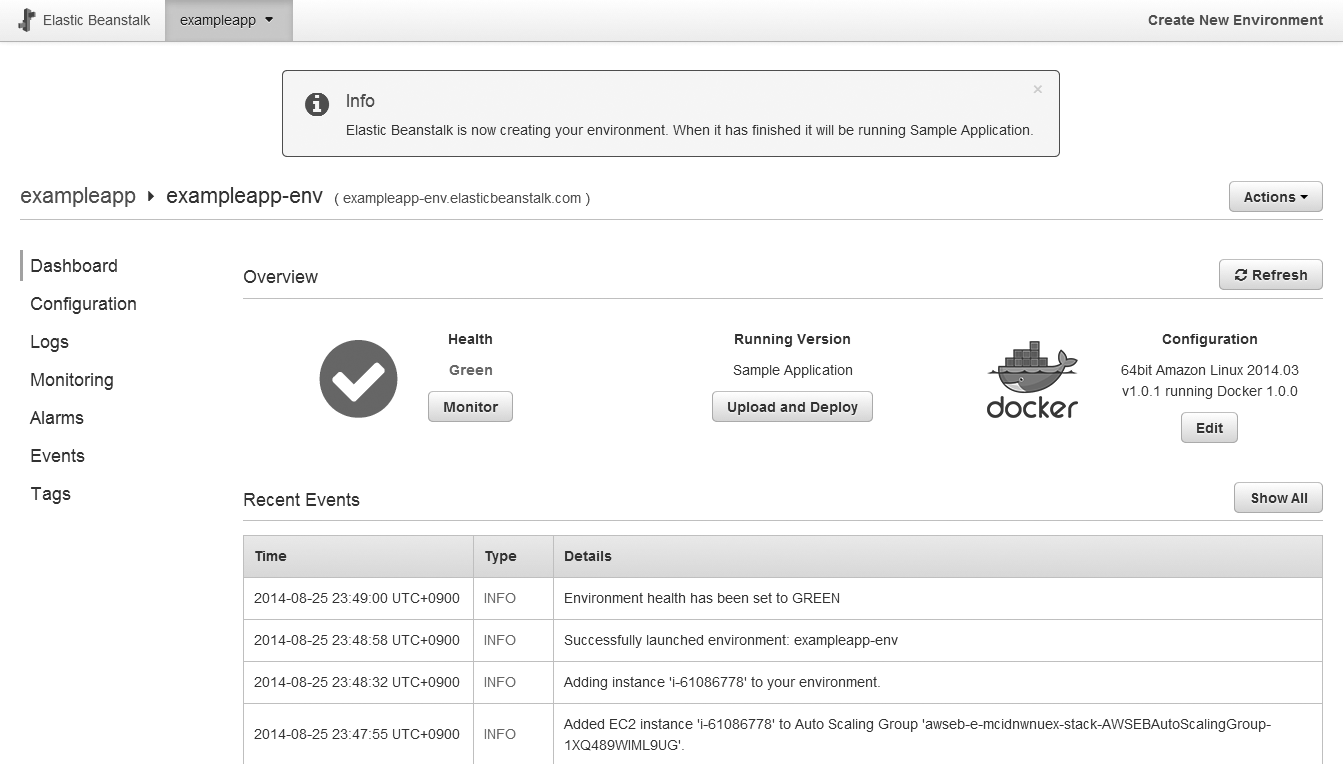
잠시 기다리면 Elastic Beanstalk Docker 애플리케이션이 생성됩니다. Health가 Green으로 표시되면 완전히 생성된 것입니다.
 그림 10-11 Elastic Beanstalk Docker 애플리케이션 생성 완료
그림 10-11 Elastic Beanstalk Docker 애플리케이션 생성 완료
간단하게 Node.js로 웹 서버를 작성하겠습니다. 다음 내용을 app.js로 저장합니다.
var express = require('express');
var app = express();
app.get(['/', '/index.html'], function (req, res) {
res.send('Hello Docker');
});
app.listen(80);
Node.js npm 패키지 사용을 위해 다음과 같이 작성한 뒤 package.json로 저장합니다.
{
"name": "exampleapp",
"description": "Hello Docker",
"version": "0.0.1",
"dependencies": {
"express": "4.4.x"
}
}
다음 내용을 Dockerfile로 저장합니다.
FROM ubuntu:14.04
RUN apt-get update
RUN apt-get install -y nodejs npm
ADD app.js /var/www/app.js
ADD package.json /var/www/package.json
WORKDIR /var/www
RUN npm install
CMD nodejs app.js
EXPOSE 80
주의
Dockerfile은 반드시 UNIX 개행(LF)으로 저장합니다. Windows 개행(CR/LF)으로 저장하면 Elastic Beanstalk에서 애플리케이션을 배포할 때 에러가 발생합니다.
Windows에서는 AcroEdit(http://www.acrosoft.pe.kr)를 사용하면 파일을 UNIX 개행으로 저장할 수 있습니다. Vim은 다음 명령을 실행하면 파일을 UNIX 개행으로 저장할 수 있습니다.
:set ff=unix
app.js, package.json, Dockerfile 파일을 zip으로 압축합니다. 저는 exampleapp.zip으로 압축했습니다.
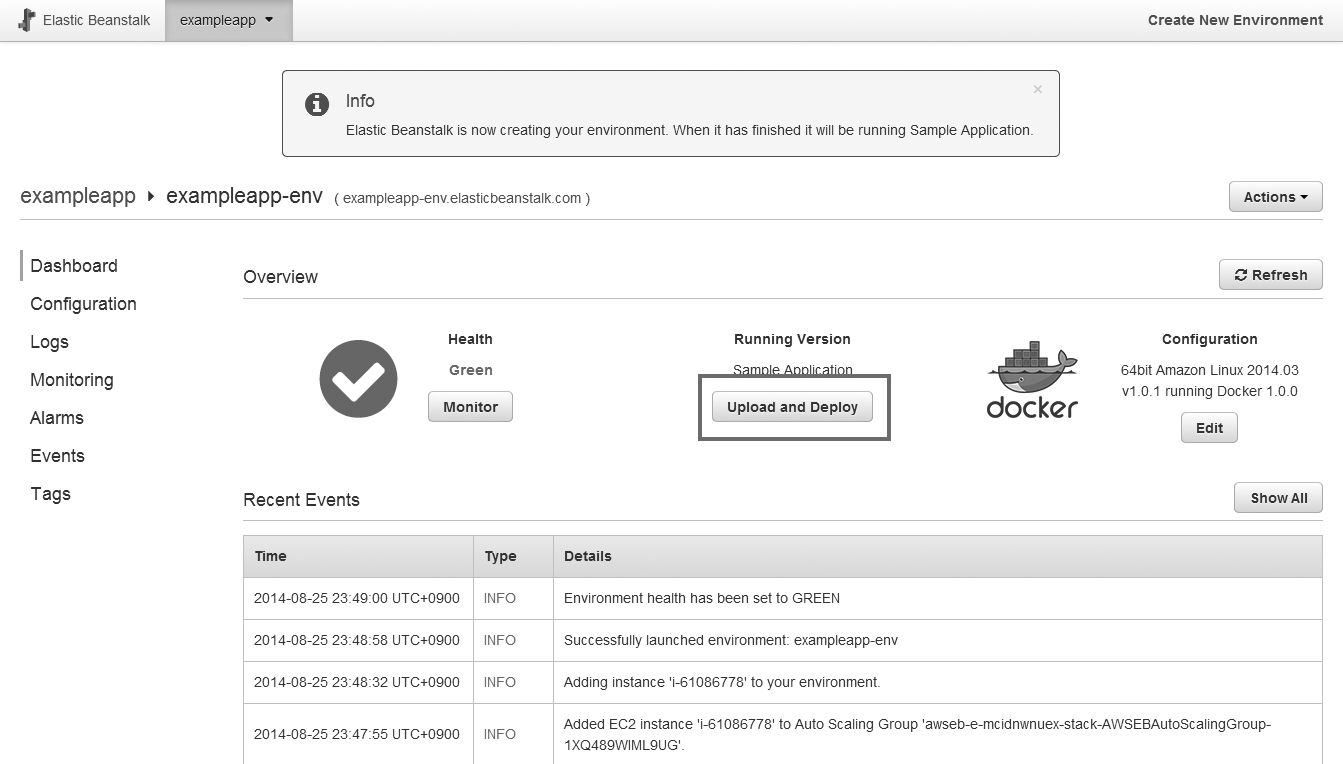
Elastic Beanstalk 환경 페이지에서 Upload and Deploy 버튼을 클릭합니다.
 그림 10-12 Elastic Beanstalk Docker 애플리케이션 배포
그림 10-12 Elastic Beanstalk Docker 애플리케이션 배포
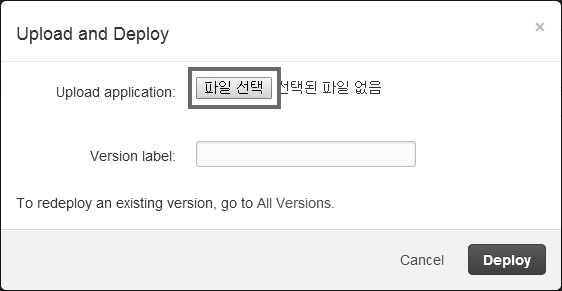
업로드 및 배포 창이 표시됩니다. 파일 선택 버튼을 클릭합니다.
 그림 10-13 Elastic Beanstalk 배포
그림 10-13 Elastic Beanstalk 배포
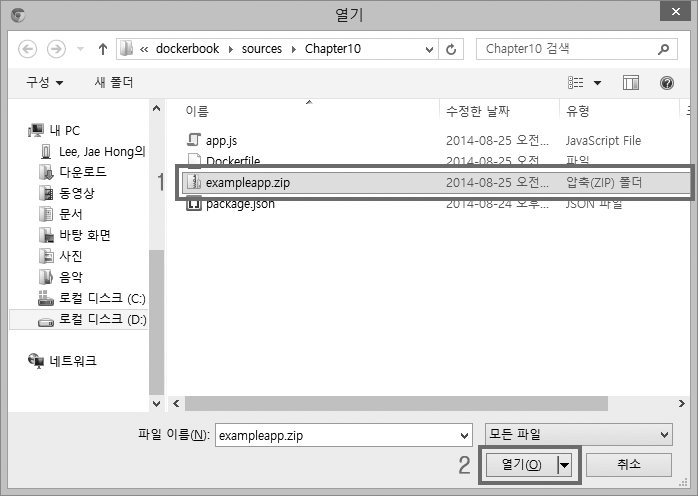
파일 열기 창에서 방금 압축했던 exampleapp.zip 파일을 선택하고 열기 버튼을 클릭합니다.
 그림 10-14 Elastic Beanstalk 배포할 파일 선택
그림 10-14 Elastic Beanstalk 배포할 파일 선택
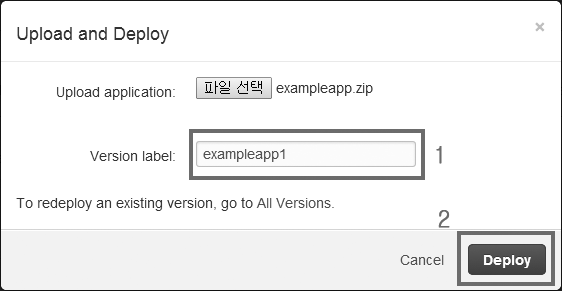
파일을 열면 Version label에 파일명이 그대로 입력됩니다. 애플리케이션을 업로드할 때마다 Version label이 달라져야 합니다. 여기서는 exampleapp1을 입력합니다(다음 번에는 exampleapp2 exampleapp3 등으로 입력합니다). 설정이 완료되었으면 Deploy 버튼을 클릭합니다.
 그림 10-15 Elastic Beanstalk 배포
그림 10-15 Elastic Beanstalk 배포
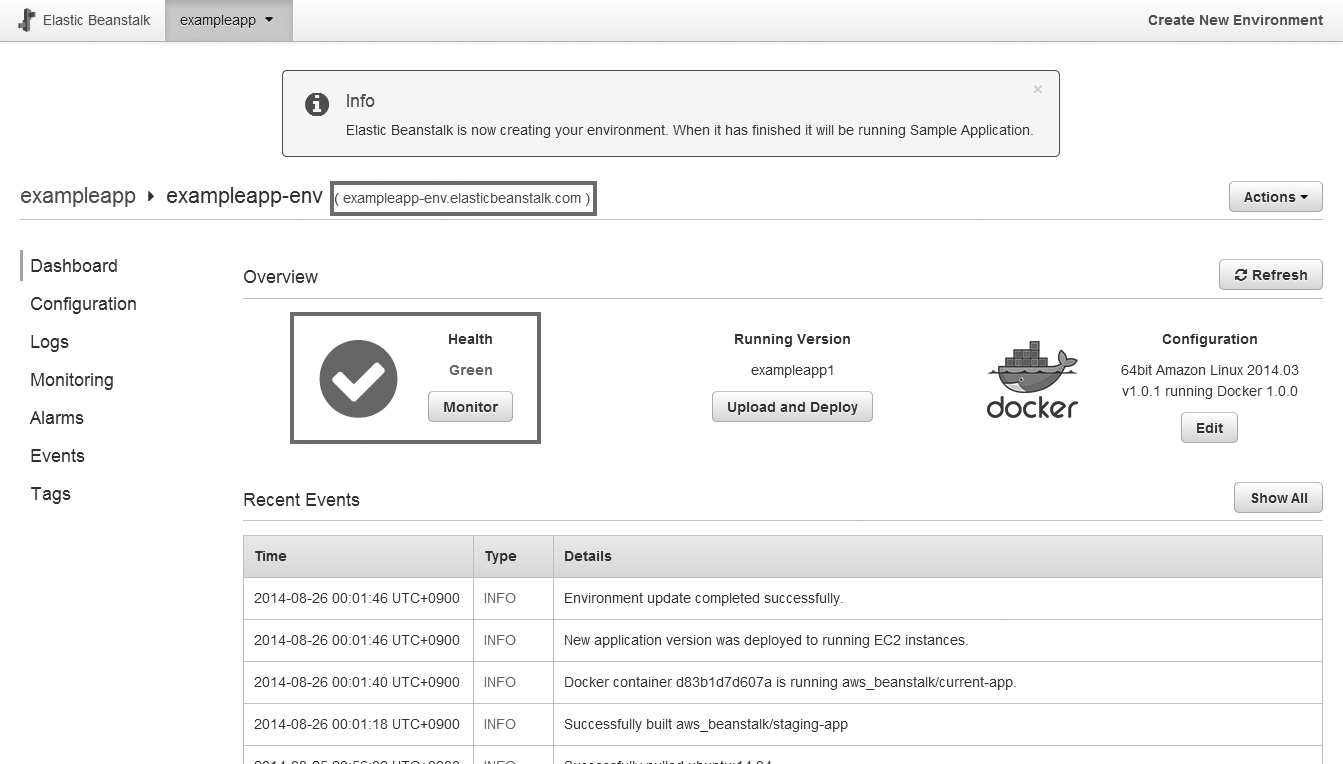
잠시 기다리면 Health가 Updating에서 Green으로 바뀌고, Elastic Beanstalk 애플리케이션 배포가 완료됩니다. 이제 위쪽 <환경 이름>.elasticbeanstalk.com 링크를 클릭합니다.
 그림 10-16 Elastic Beanstalk Docker 애플리케이션 배포 완료
그림 10-16 Elastic Beanstalk Docker 애플리케이션 배포 완료
웹 브라우저에서 Elastic Beanstalk 환경 URL에 접속하면 app.js의 내용이 표시됩니다.
 그림 10-17 Elastic Beanstalk Docker 애플리케이션에 접속
그림 10-17 Elastic Beanstalk Docker 애플리케이션에 접속
이처럼 AWS 콘솔에서 Docker 애플리케이션을 간단하게 배포할 수 있습니다.
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



