- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
AWS HTTP 프로토콜과 연동되는 스토리지 S3
이재홍 http://www.pyrasis.com 2014.03.24 ~ 2014.06.30
HTTP Referer로 S3 접근 제한하기
S3에 올려진 그림 파일을 원하는 도메인에서만 보여줄 수 있도록 설정해보겠습니다. S3은 데이터 전송량에 따라 요금 책정하기 때문에 원하지 않는 도메인에서의 링크를 막는다면 그만큼 비용을 절감할 수 있습니다.
HTTP Referer는 HTTP 헤더값으로서 웹 브라우저에서 생성하는 데이터입니다. 예를 들면 http://example.com이라는 웹사이트에서 http://hello.com의 링크를 클릭하거나 <img> 태그로 그림 파일을 보여줄 때, http://hello.com으로 보내는 HTTP 헤더의 Referer 값은 http://example.com이 됩니다. 따라서 링크를 어디서 클릭했느냐, 그림 파일을 어디서 보여줬느냐를 알 수 있습니다. S3에서는 이 Referer 값을 판단해서 파일을 보여줄지 말지 결정할 수 있습니다.
이번에는 버킷을 2개 사용하겠습니다. 버킷 하나에 웹사이트를 구축하고 HTTP Referer를 설정한다면 정작 웹사이트의 HTML 파일을 볼 때에는 HTTP Referer 설정에 막혀버리기 때문에 의미가 없습니다. 앞에서 생성했던 버킷(examplebucket10)을 그림 파일 저장 전용 버킷으로 사용하고, HTTP Referer 설정을 할 것이며 정적 웹사이트 호스팅을 설정했던 버킷(examplewebhosting)에서 그림 파일을 링크해보겠습니다.
앞 장에서 버킷을 생성하지 않고 이번 장부터 본 독자들은 '11.1 S3 버킷 생성하기', '11.2 S3 버킷에 파일 올리기/받기', '11.3.2 S3 버킷 권한 관리하기', '11.3.3 S3 정적 웹사이트 호스팅 사용하기'를 참조하여 그림 파일을 저장할 버킷을 생성하기 바랍니다.
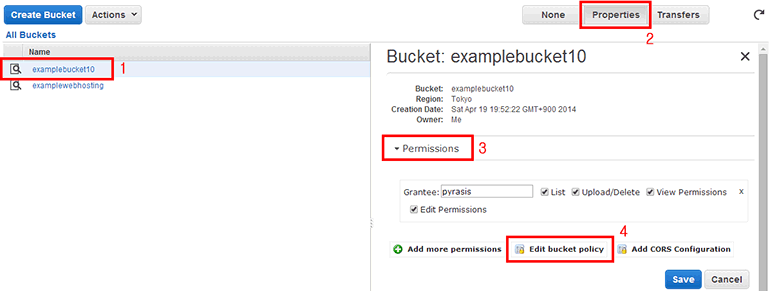
S3 버킷 목록에서 그림 파일을 올렸던 버킷(그림 11-44에서는 examplebucket10)을 선택하고 위쪽의 Properties 버튼클 클릭한 뒤 Permissions 탭을 클릭합니다. 그리고 Edit Bucket policy 버튼을 클릭합니다.
 그림 11-44 S3 버킷 목록에서 버킷 정책 변경
그림 11-44 S3 버킷 목록에서 버킷 정책 변경
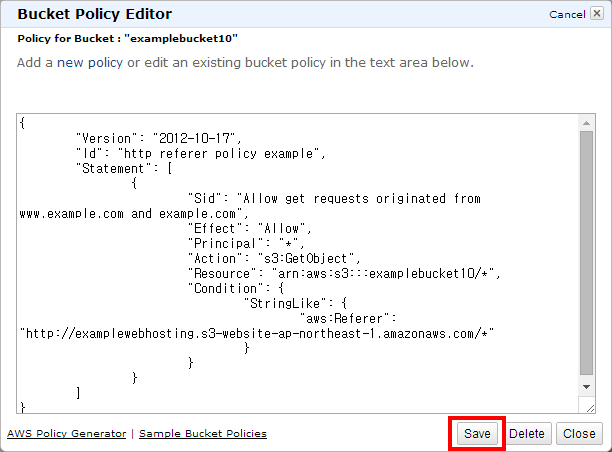
버킷 정책 편집기에 아래와 같이 입력합니다.
{
"Version": "2012-10-17",
"Id": "http referer policy example",
"Statement": [
{
"Sid": "Allow get requests originated from www.example.com and example.com",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::examplebucket10/*",
"Condition": {
"StringLike": {
"aws:Referer": "http://examplewebhosting.s3-website-ap-northeast-1.amazonaws.com/*"
}
}
}
]
}
중요한 부분만 설명하면 다음과 같습니다.
- Effect: 지정한 도메인만 허용할 것이므로 허용(Allow) 입니다.
- Principal: 정책을 적용할 대상입니다. 인터넷 전체에 공개할 것이므로 *입니다..
- Action: 파일을 보여주는(다운로드) 상황이므로 s3:GetObject 입니다.
- Condition: 조건절입니다. 이곳에 설정한 조건에 맞으면 허용(Allow) 또는 거부(Deny) 합니다.
- StringLike: 조건절 안에 사용하는 조건문입니다. 뜻은 문자열을 포함하고 있을 때 입니다.
- aws:Referer: Referer 값을 지정합니다. 보통 도메인을 설정하며 맨 뒤에 /*를 붙여주어, 도메인 이하 모든 경로에 대해 허용합니다. /hello.html 처럼 특정 파일의 경로를 지정할 수도 있습니다. 여러 도메인을 지정하려면 ,(콤마)로 구분하면 됩니다.
버킷 정책의 내용 중에서 aws:Referer의 http://examplewebhosting.s3-website-ap-northeast-1.amazonaws.com/*에서 examplewebhosting 부분은 여러분이 생성한 정적 웹사이트 호스팅 버킷의 주소를 설정해야 합니다. 책에 있는 그대로 입력하면 안됩니다.
설정이 완료되었으면 Save 버튼을 클릭합니다.
 그림 11-45 버킷 정책 편집기
그림 11-45 버킷 정책 편집기
Restricting Access to a Specific HTTP Referrer
더 자세한 내용은 다음 링크의 Restricting Access to a Specific HTTP Referrer를 참조하기 바랍니다.
http://docs.aws.amazon.com/AmazonS3/latest/dev/example-bucket-policies.html
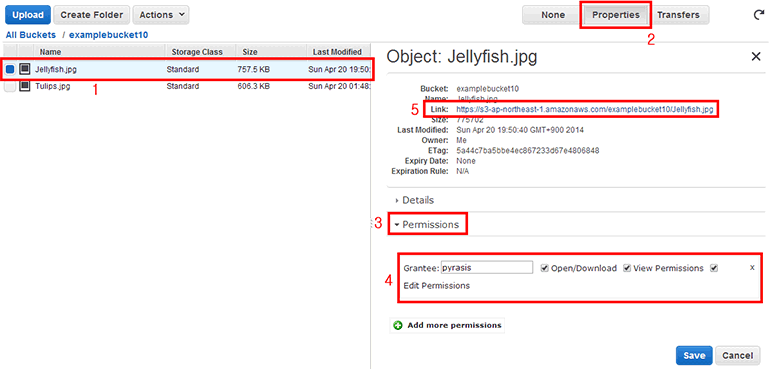
이제 테스트를 해보겠습니다. 그림 파일이 들어있는 버킷(examplebucket10)의 객체 목록에서 그림 파일을 선택하고 Properties 버튼을 클릭합니다. Permissions 탭을 클릭하고 Grantee가 Everything로 설정된 것이 없는지 확인합니다. Everything으로 권한이 설정되어 있으면 Referer 설정을 무시하게 되므로 주의합니다. 따라서 Everything으로 권한 설정 추가되어 있지 않은 파일을 선택한 뒤, Link 부분의 URL을 클릭합니다.
 그림 11-46 S3 객체의 링크
그림 11-46 S3 객체의 링크
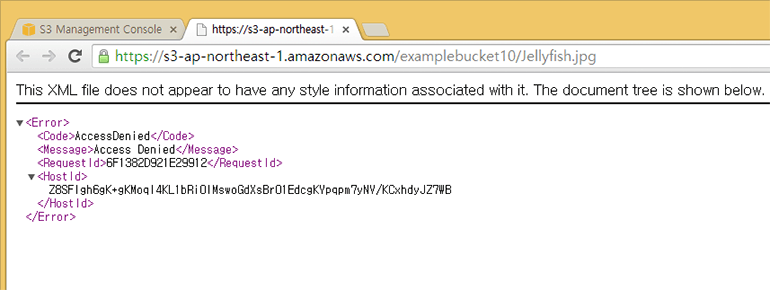
AccessDenied 에러와 함께 그림 파일이 열리지 않습니다. 링크를 클릭했던 도메인(https://console.aws.amazon.com)과 버킷 정책에 설정한 Referer 도메인이 맞지 않기 때문입니다.
 그림 11-47 웹 브라우저에서 S3 객체 링크 열기
그림 11-47 웹 브라우저에서 S3 객체 링크 열기
이제 정적 웹사이트 호스팅을 설정한 버킷에서 그림 파일을 불러오도록 하겠습니다. S3 버킷 목록에서 정적 웹사이트 호스팅을 설정한 버킷(그림 11-48에서는 examplewebhosting)을 클릭합니다.
 그림 11-48 S3 버킷 목록
그림 11-48 S3 버킷 목록
'11.3.3 S3 정적 웹사이트 호스팅 사용하기'에서 올렸던 파일을 볼 수 있습니다.
 그림 11-49 S3 객체 목록
그림 11-49 S3 객체 목록
아래와 같이 index.html 파일을 작성한 뒤 S3 버킷에 올립니다(파일을 올리는 방법은 11.2 S3 버킷에 파일 올리기/받기를 참조하기 바랍니다).
<html>
<head>
<title>S3 Example Website Hosting</title>
</head>
<body>
<p>Hello S3</p>
<img src="https://s3-ap-northeast-1.amazonaws.com/examplebucket10/Jellyfish.jpg" width="320" height="240">
</body>
</html>
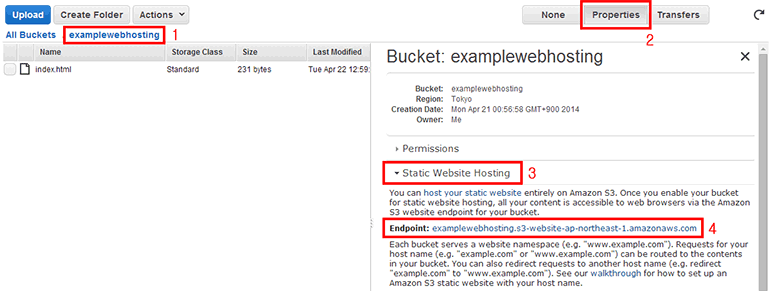
위쪽 버킷 이름(그림 11-50에서는 examplewebhosting)을 클릭한 뒤 Properties 버튼을 클릭합니다. 그리고 Static Website Hosting 탭을 클릭합니다. S3 웹사이트 엔드포인트의 링크가 표시됩니다. 이 링크(http://examplewebhosting.s3-website-ap-northeast-1.amazonaws.com/)를 클릭합니다(링크에서 examplewebhosting 부분은 여러분들이 설정한 버킷 이름이 되어야 합니다).
 그림 11-50 S3 웹사이트 엔드포인트 확인
그림 11-50 S3 웹사이트 엔드포인트 확인
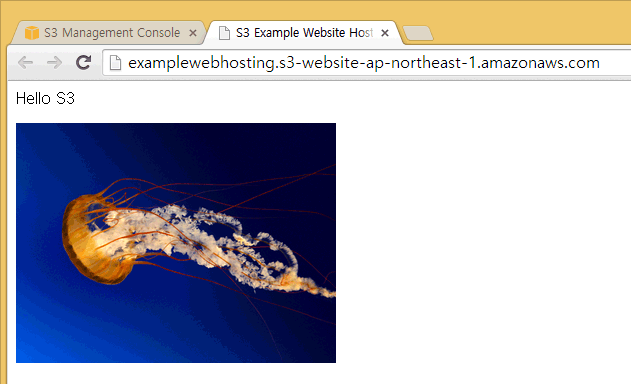
S3 객체의 URL로 접속했을 때 열리지 않던 그림 파일이 index.html에서는 잘 열립니다. 웹 브라우저로 접속한 도메인(http://examplewebhosting.s3-website-ap-northeast-1.amazonaws.com)과 버킷 정책에 설정한 Referer 도메인이 일치하기 때문입니다.
 그림 11-51 웹 브라우저에서 S3 웹사이트 엔드포인트 접속
그림 11-51 웹 브라우저에서 S3 웹사이트 엔드포인트 접속
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



