- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
전 세계에 콘텐츠를 배포하는 CDN 서비스인 CloudFront
이재홍 http://www.pyrasis.com 2014.03.24 ~ 2014.06.30
CloudFront 커스텀 오리진 사용하기
CloudFront의 기본 오리진은 S3 입니다. S3 이외에 EC2 인스턴스, ELB, 외부 웹 서버를 오리진으로 사용하는 것을 커스텀 오리진Custom Origin이라고 합니다. 커스텀 오리진은 동적 콘텐츠 전송Dynamic Content Delivery이 필요할 때 사용합니다. Node.js 혹은 PHP, JSP, ASP 등의 서버 사이드 스크립트에서 동적으로 생성되는 웹 페이지를 캐시할 수 있습니다. 특히, 커스텀 오리진을 사용하면 동일한 도메인에서 POST, PUT, DELETE 등의 메서드를 사용할 수 있어 로그인이나 글 쓰기 기능도 구현할 수 있습니다.
커스텀 오리진의 필수 조건은 웹 서버입니다. 운영체제, 웹 서버 애플리케이션, 프로그래밍 언어의 종류와는 상관이 없습니다.
EC2와 CloudFront 연동하기
EC2 인스턴스에 웹 서버를 실행하고 CloudFront와 연동하는 방법을 알아보겠습니다.
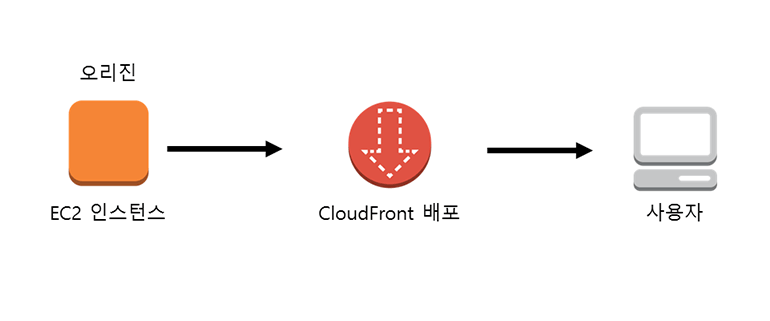
 그림 12-19 EC2와 CloudFront 연동하기
그림 12-19 EC2와 CloudFront 연동하기
이전에 생성한 EC2 인스턴스(Example Server)를 그대로 사용하겠습니다. EC2 인스턴스가 생성되어 있지 않다면 '4.3 EC2 인스턴스 생성하기'를 참조하여 EC2 인스턴스를 생성하기 바랍니다(Amazon Linux 설치를 권장합니다).
웹 서버는 Node.js로 간단하게 실행하겠습니다. 웹 서버는 Apache나 Nginx를 사용해도 상관 없습니다. SSH로 EC2 인스턴스(Example Server)에 접속한 뒤 다음과 같이 입력하여 Node.js와 npm을 설치합니다. Node.js 소스를 컴파일 하기에는 시간이 오래 걸리기 때문에 패키지를 설치하겠습니다. yum은 Amazon Linux, RHEL, CentOS용 패키지 설치 명령입니다(Amazon Linux는 EPEL 저장소가 이미 설치되어 있습니다).
[ec2-user@ip-172-31-21-171 ~]$ sudo yum -y install nodejs npm --enablerepo=epel
Linux 배포판별, Mac OS X, *BSD에서 Node.js 패키지 설치
각 운영체제별 Node.js 패키지 설치 방법은 다음 링크를 참조하기 바랍니다.
https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager
Amazon Linux, RHEL, CentOS와 EPEL
Amazon Linux, RHEL, CentOS는 엔터프라이즈용 배포판입니다. EPEL(Extra Packages for Enterprise Linux)는 뜻 그대로 엔터프라이즈 Linux를 위한 추가 패키지 저장소입니다.
Amazon Linux, RHEL, CentOS에서는 EPEL 저장소를 통해 Node.js를 설치할 수 있습니다.
Node.js를 패키지로 설치하지 않고 실행하기
[ec2-user@ip-172-31-21-171 ~]$ wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz
[ec2-user@ip-172-31-21-171 ~]$ tar vxzf node-v0.10.28-linux-x64.tar.gz
ExampleServer라는 디렉터리를 생성하고, 이 디렉터리로 이동한 후 express 모듈을 설치합니다.
[ec2-user@ip-172-31-21-171 ~]$ mkdir ExampleServer
[ec2-user@ip-172-31-21-171 ~]$ cd ExampleServer
[ec2-user@ip-172-31-21-171 ExampleServer]$ npm install express
ExampleServer 디렉터리 안에 간단한 웹 페이지를 출력하는 코드를 작성합니다. 텍스트 편집기를 열고 아래와 같이 작성한 뒤 app.js로 저장합니다.
var express = require('express');
var app = express();
app.get(['/', '/index.html'], function (req, res) {
res.send('Hello CloudFront - EC2');
});
app.listen(80);
파일 저장이 끝났으면 다음 명령을 입력하여 Node.js 서버를 실행합니다.
[ec2-user@ip-172-31-21-171 ExampleServer]$ sudo node app.js
서버 실행이 완료되었습니다. 이제 웹 서버에 접속이 잘 되는지 확인해보겠습니다.
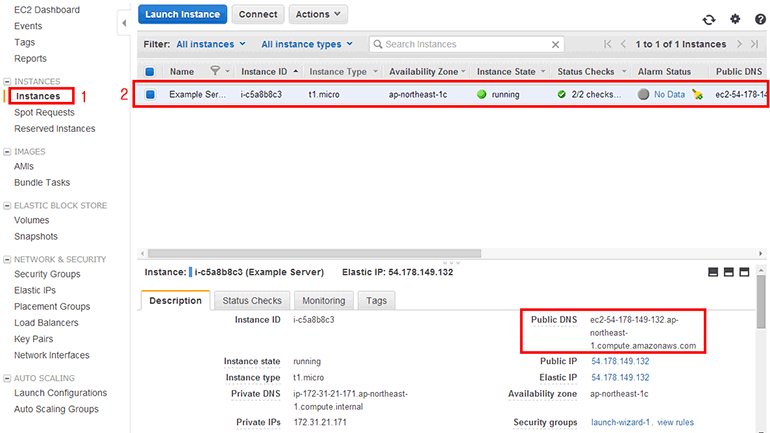
EC2 인스턴스 목록(INSTANCES → Instances)에서 EC2 인스턴스(Example Server)를 선택합니다. 아래 Description에서 Public DNS 부분이 이 EC2 인스턴스의 주소입니다.
 그림 12-20 EC2 인스턴스의 Public DNS 확인
그림 12-20 EC2 인스턴스의 Public DNS 확인
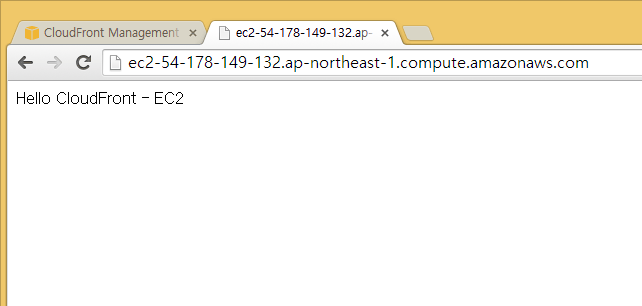
웹 브라우저에서 Public DNS 주소로 접속합니다. 방금 작성한 간단한 웹 페이지 내용이 출력됩니다.
 그림 12-21 EC2 인스턴스의 Public DNS에 접속
그림 12-21 EC2 인스턴스의 Public DNS에 접속
추가 해설
웹 서버에 접속되지 않는 다면 EC2의 Security Group에서 Inboud 규칙에 HTTP(TCP 80번 포트)가 추가되어 있는지 확인합니다. 규칙 추가 방법은 '5장 Security Group으로 방화벽 설정하기'를 참조하기 바랍니다.
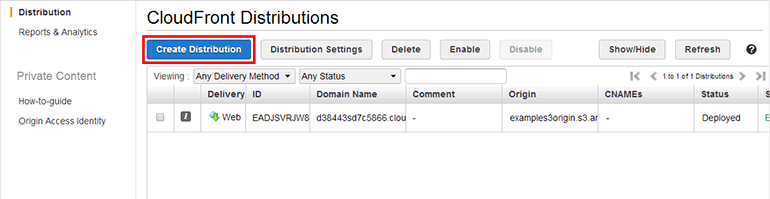
이제 CloudFront 배포 목록으로 이동하여 위쪽 Create Distribution 버튼을 클릭합니다.
 그림 12-22 CloudFront 배포 목록에서 배포 생성
그림 12-22 CloudFront 배포 목록에서 배포 생성
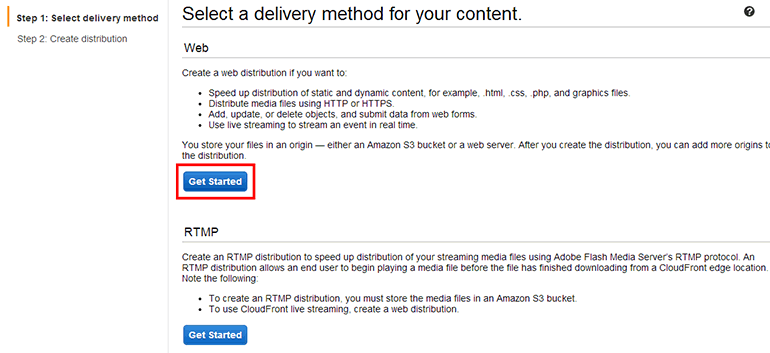
전송 방식을 선택합니다.
- Web: 일반적인 웹 서버 방식입니다.
- RTMP: 동영상 실시간 스트리밍 프로토콜 입니다.
오리진이 일반적인 웹 서버이므로 Web의 Get Started 버튼을 클릭합니다.
 그림 12-23 CloudFront 전송 방식 설정
그림 12-23 CloudFront 전송 방식 설정
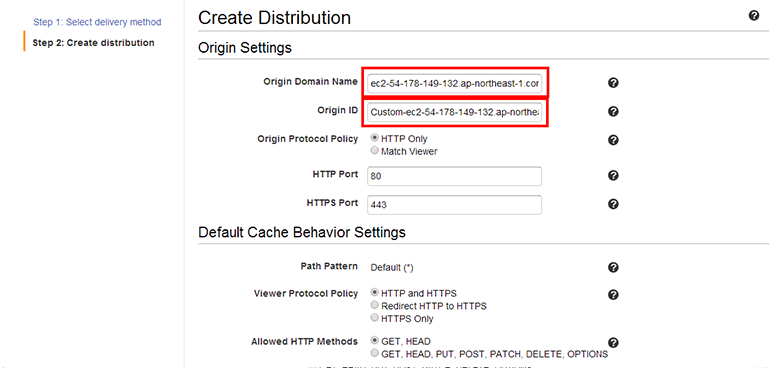
커스텀 오리진(EC2 인스턴스)을 사용한 배포를 생성합니다(그림 12-24).
- Origin Domain Name: 커스텀 오리진을 사용하려면 이곳에 오리진 서버의 도메인을 설정하면 됩니다. EC2 인스턴스(Example Server)의 Public DNS를 입력합니다(예: ec2-54-178-149-132.ap-northeast-1.compute.amazonaws.com).
- ELB(Elastic Load Balancing)의 경우 S3와 마찬가지로 Origin Domain Name 부분을 클릭하면 현재 생성된 ELB의 목록이 표시됩니다. 여기서 ELB를 선택하면 되고, 나머지 설정은 EC2 인스턴스 오리진과 동일합니다.
- EC2 인스턴스에 사용자가 구입한 도메인을 연결했다면 해당 도메인을 입력해도 됩니다(예: example.com).
- Origin ID: 오리진을 구분하는 ID입니다. 크게 중요한 것은 아니며 Origin Domain Name을 설정하면 자동으로 생성됩니다.
- Origin Protocol Policy: CloudFront로 보여질 프로토콜 정책 입니다. 기본값 그대로 사용합니다.
- HTTP Only: HTTP 프로토콜만 사용합니다.
- Match Viewer: CloudFront에 HTTP로 접속하면 HTTP로 전송하고, HTTPS로 접속하면 HTTPS로 전송합니다.
- HTTP Port: HTTP 프로토콜의 포트 번호입니다. 기본값 그대로 사용합니다.
- HTTPS Port: HTTPS 프로토콜의 포트 번호입니다. 기본값 그대로 사용합니다.
- Path Pattern: CloudFront로 파일을 가져올 규칙입니다. 기본값은 *로 설정되어 있어서 모든 파일을 가져오게 됩니다. 이 부분은 여기서는 수정할 수 없고 배포(Distribution)를 생성한 뒤 따로 추가할 수 있습니다.
- Viewer Protocol Policy: CloudFront로 보여질 프로토콜 정책을 설정합니다. 기본값 그대로 사용합니다.
- HTTP and HTTPS: HTTP와 HTTPS를 둘 다 사용합니다.
- Redirect HTTP to HTTPS: 모든 HTTP 접속을 HTTPS로 리다이렉트 합니다.
- HTTPS Only: HTTPS만 사용합니다.
- Allowed HTTP Methods: 허용하는 HTTP 메서드 종류입니다. 기본값 그대로 사용합니다.
- GET, HEAD: 파일을 읽기만 할 때 선택합니다.
- GET, HEAD, PUT, POST, PATCH, DELETE, OPTIONS: 동적 콘텐츠 전송을 사용할 때 선택합니다.
 그림 12-24 CloudFront 배포 생성 설정
그림 12-24 CloudFront 배포 생성 설정
EC2 인스턴스 오리진과 Elastic IP
EC2 인스턴스를 오리진으로 사용할 때는 EC2 인스턴스에 Elastic IP를 연결했는지 확인합니다. Elastic IP를 연결하지 않았을 경우, EC2 인스턴스를 재부팅하면 IP 주소가 바뀌기 때문에 Public DNS도 사용할 수 없게 됩니다. 이후 CloudFront에서는 오리진에 접속할 수 없어서, 캐시 기능도 동작하지 않게 됩니다. 따라서 EC2 인스턴스를 오리진으로 사용할 경우 꼭 Elastic IP를 연결합니다.
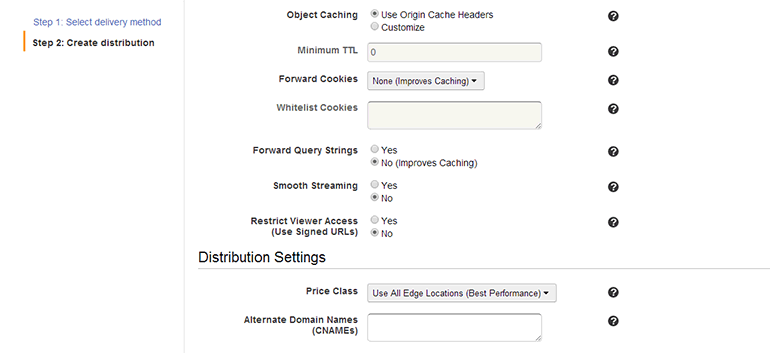
이어지는 세부 설정입니다(그림 12-25).
- Object Caching: 파일의 캐시 유지 시간을 설정합니다. 유지 시간이 지나면 CloudFront에서 파일이 삭제됩니다. 기본값 그대로 사용합니다.
- Use Origin Cache Headers: 오리진 HTTP 헤더의 캐시 설정(Cache-Control)을 따릅니다. 각 파일마다 캐시 설정을 다르게 할 수 있는 장점이 있습니다. 캐시 설정이 없으면 기본 캐시 유지 시간은 24시간 입니다.
- Customize: 기본 캐시 유지 시간을 따로 설정합니다.
- Minimum TTL: 최소 캐시 유지시간 입니다. 초 단위로 설정해야 합니다. 이 Minimum TTL 설정 시간과 오리진 HTTP 헤더의 캐시 설정(Cache-Control) 시간 중 긴 시간이 적용됩니다.
- Forward Cookies: 오리진의 쿠키를 CloudFront를 거쳐 사용자에게 전달할지 설정합니다. 기본값 그대로 사용합니다.
- None: 쿠키를 전달하지 않습니다. 캐시 성능이 좀더 향상됩니다.
- Whitelist: 쿠키를 선별하여 전달합니다.
- Whitelist Cookies: 전달할 쿠키 이름을 설정합니다. 각 쿠키는 새 줄로 구분합니다.
- Forward Query Strings: CloudFront에서 오리진으로 쿼리 문자열을 전달합니다. 오리진에서 쿼리 문자열에 따라 파일을 구분하여 보여주고 싶을 때 설정합니다. 설정하지 않으면 캐시 성능이 향상됩니다. 기본값 그대로 사용합니다.
- Smooth Streaming: 실시간 스트리밍 프로토콜인 Microsoft Smooth Streaming을 사용하고 싶을 때 설정합니다. 기본값 그대로 사용합니다.
- Restrict Viewer Access: Signed URL로 CloudFront 사용을 제한하고 싶을 때 설정합니다. Signed URL에 대해서는 뒤에서 자세히 설명하겠습니다. 기본값 그대로 사용합니다.
- Price Class: 요금 수준입니다. 에지 로케이션 사용 범위를 설정하는데 실제 서비스에서 그다지 필요가 없는 지역을 제외할 때 설정합니다. 세부적으로 설정할 수는 없으며 3가지 옵션이 있습니다. 기본값 그대로 사용합니다.
- Use Only US and Europe: 미국과 유럽의 에지 로케이션만 사용합니다.
- Use Only US, Europe and Asia: 미국과 유럽, 아시아의 에지 로케이션만 사용합니다.
- Use All Edge Locations: 모든 에지 로케이션을 사용합니다. 위의 두 옵션보다는 요금이 많이 나옵니다.
- Alternate Domain Names: Route 53에서 도메인을 연결하려면 이 부분을 설정해야 합니다. 여러 도메인이라면 새 줄로 구분하고 최대 10개까지 설정할 수 있습니다. 각자 구입한 도메인 이름을 설정하면 됩니다. 기본값 그대로 비워둡니다.
 그림 12-25 CloudFront 배포 생성 설정
그림 12-25 CloudFront 배포 생성 설정
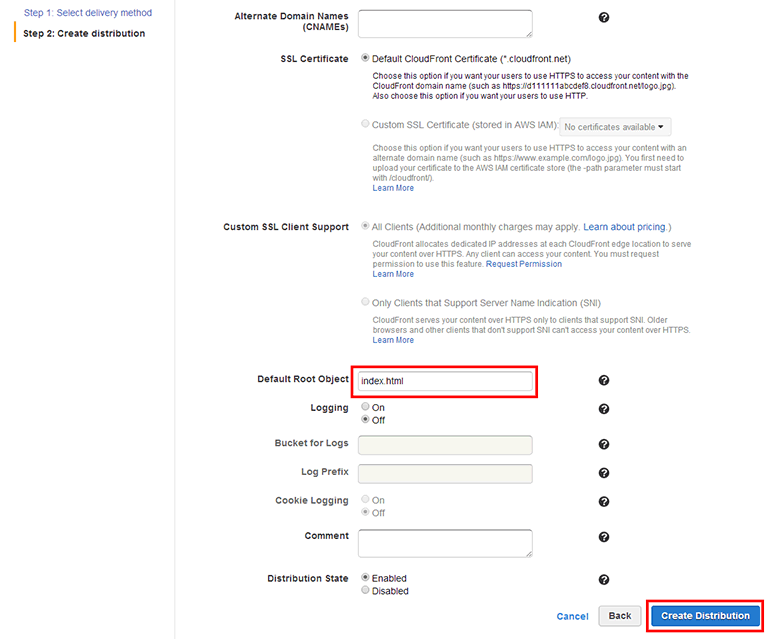
이어지는 세부 설정입니다(그림 12-26).
- SSL Certificate: HTTPS 프로토콜을 사용하기 위한 인증서 설정입니다. 기본값 그대로 사용합니다.
- Default CloudFront Certificate: CloudFront의 인증서를 사용합니다.
- Custom SSL Certificate: 사용자가 구입한 도메인과 인증서를 사용하고 싶을 때 설정합니다. 인증서 저장은 IAM에서 할 수 있습니다.
- Custom SSL Client Support: 커스텀 SSL 클라이언트 설정입니다. 앞에서 Custom SSL Certificate를 설정해야 합니다.
- All Clients: 전용 IP 사용자 지정 SSL 설정입니다. 자세한 내용은 링크를 참조하기 바랍니다.
http://aws.amazon.com/ko/cloudfront/custom-ssl-domains/ - Only Clients that Support Server Name Indication: 서버 이름 표시(SNI)를 설정합니다. 자세한 내용은 링크를 참조하기 바랍니다.
http://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/SecureConnections.html#cnames-https-dedicated-ip-or-sni
- All Clients: 전용 IP 사용자 지정 SSL 설정입니다. 자세한 내용은 링크를 참조하기 바랍니다.
- Default Root Object: CloudFront 배포 도메인의 최상위(Root)로 접속했을 때 기본적으로 보여줄 파일 이름입니다. index.html로 설정합니다(EC2 인스턴스에서 사용하는 서버 사이드 프로그래밍 언어에 따라 index.php, index.aspx, index.jsp 등도 가능합니다).
- Logging: CloudFront 접속 로그 설정입니다. 기본값 그대로 사용합니다.
- Bucket for Logs: CloudFront 로그를 저장할 S3 버킷을 선택합니다.
- Log Prefix: S3 버킷에 로그를 저장할 때, 디렉터리 명을 설정합니다.
- Comment: 메모입니다. 추가적인 설명을 기록하고 싶을 때 사용합니다. 기본값 그대로 비워둡니다.
- Distribution State: 배포를 생성한 뒤 배포 상태 설정입니다. Enabled로 설정하면 곧바로 사용할 수 있는 상태가 되며 Disabled로 설정하면 그냥 배포만 생성하고 비활성화 상태로 둡니다. 기본값 그대로 사용합니다.
설정이 완료되었으면 Create Distribution 버튼을 클릭합니다.
 그림 12-26 CloudFront 배포 생성 설정
그림 12-26 CloudFront 배포 생성 설정
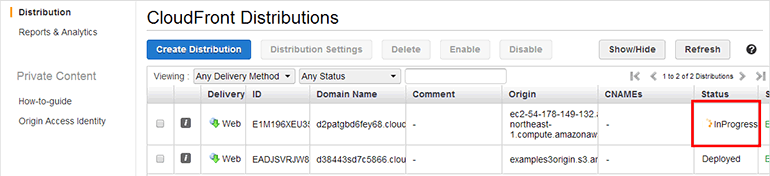
CloudFront 배포가 생성되었습니다. Status를 보면 InProgress로 표시되며 인디케이터가 회전하고 있습니다. 배포가 모든 에지 로케이션에 전파되기까지 약 15~20분이 소요됩니다.
 그림 12-27 CloudFront 배포 생성 완료, 전파 중
그림 12-27 CloudFront 배포 생성 완료, 전파 중
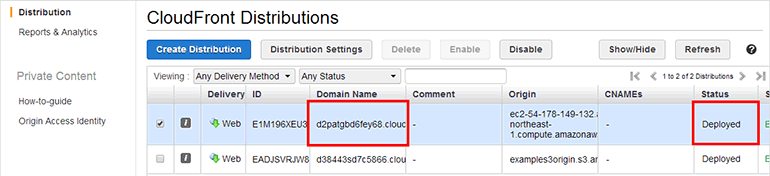
모든 에지 로케이션에 전파가 완료되면 Status가 Deployed로 바뀝니다. Domain Name에 CloudFront 배포의 도메인이 표시됩니다. CloudFront 배포 도메인 형태는 http://d2patgbd6fey68.cloudfront.net이며 앞의 d2patgbd6fey68 부분은 배포를 생성할 때마다 바뀝니다.
 그림 12-28 CloudFront 배포 도메인 확인
그림 12-28 CloudFront 배포 도메인 확인
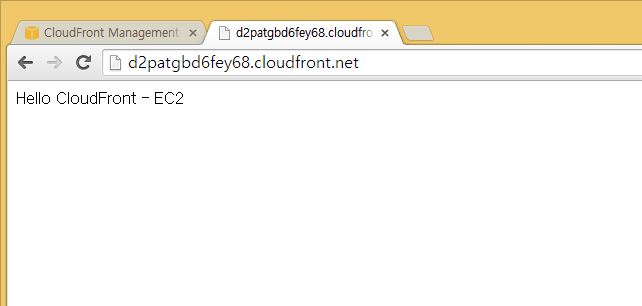
웹 브라우저에서 CloudFront에 접속합니다. Node.js에서 작성했던 내용이 표시됩니다.
 그림 12-29 웹 브라우저에서 EC2와 연동한 CloudFront에 접속
그림 12-29 웹 브라우저에서 EC2와 연동한 CloudFront에 접속
이처럼 EC2 인스턴스에서 실행한 웹 서버를 오리진으로 CloudFront를 사용할 수 있습니다.
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



