저작권 안내
- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
글로벌 사진 사이트 구축하기
이재홍 http://www.pyrasis.com 2014.03.24 ~ 2014.06.30
Node.js로 이미지 변환 서버 작성 및 구축하기
Node.js로 이미지(사진) 파일의 해상도를 줄이는 서버를 작성해보겠습니다.
다음 예제 코드는 저의 GitHub 저장소에 있는 예제 코드를 받아서 사용합니다.
app.js
var AWS = require('aws-sdk')
, Sequelize = require('sequelize')
, im = require('imagemagick')
, mime = require('mime')
, s3 = new AWS.S3({ region: 'ap-northeast-1' })
, sqs = new AWS.SQS({ region: 'ap-northeast-1' });
var s3Bucket = 'examplephoto.image';
var sqsQueueUrl = 'https://sqs.ap-northeast-1.amazonaws.com/232075047203/ExamplePhotoQueue';
var rdsEndpoint = {
host: 'examplephoto.cnlconsezo7y.ap-northeast-1.rds.amazonaws.com',
port: 3306
};
// MySQL DB 이름, 계정, 암호
var sequelize = new Sequelize('examplephoto', 'admin', 'adminpassword', {
host: rdsEndpoint.host,
port: rdsEndpoint.port
});
// MySQL DB 테이블 정의
var Photo = sequelize.define('Photo', {
filename: { type: Sequelize.STRING, allowNull: false, unique: true }
});
// SQS 메시지 삭제
function deleteMessage(ReceiptHandle) {
sqs.deleteMessage({
QueueUrl: sqsQueueUrl,
ReceiptHandle: ReceiptHandle
}, function (err, data) {
if (err)
console.log(err, err.stack);
else
console.log(data);
});
}
// MySQL에 데이터 저장
function insertPhoto(filename) {
sequelize.sync().success(function () {
Photo.create({
filename: filename
});
});
}
// SQS 메시지 받기
function receiveMessage() {
sqs.receiveMessage({
QueueUrl: sqsQueueUrl,
MaxNumberOfMessages: 1,
VisibilityTimeout: 10,
WaitTimeSeconds: 10
}, function (err, data) {
if (!err && data.Messages && data.Messages.length > 0)
resizeImage(data.Messages[0]);
else if (err)
console.log(err, err.stack);
receiveMessage();
});
}
// 이미지 해상도 변환
function resizeImage(Message) {
var filename = Message.Body;
s3.getObject({
Bucket: s3Bucket,
Key: 'original/' + filename
}, function (err, data) {
im.resize({
srcData: data.Body,
width: 800
}, function (err, stdout, stderr) {
s3.putObject({
Bucket: s3Bucket,
Key: 'resized/' + filename,
Body: new Buffer(stdout, 'binary'),
ACL: 'public-read',
ContentType: mime.lookup(filename)
}, function (err, data) {
console.log('Complete resize ' + filename);
deleteMessage(Message.ReceiptHandle);
insertPhoto(filename);
});
});
});
}
receiveMessage();
다음 내용을 package.json으로 저장합니다. app.js에서 사용한 모듈들의 버전을 정의한 파일입니다.
package.json
{
"name": "ExamplePhotoResizeServer",
"version": "0.0.1",
"description": "ExamplePhotoResizeServer",
"dependencies": {
"aws-sdk": "2.0.x",
"mime": "1.2.x",
"sequelize": "1.7.x",
"mysql": "2.3.2",
"imagemagick": "0.1.x"
}
}
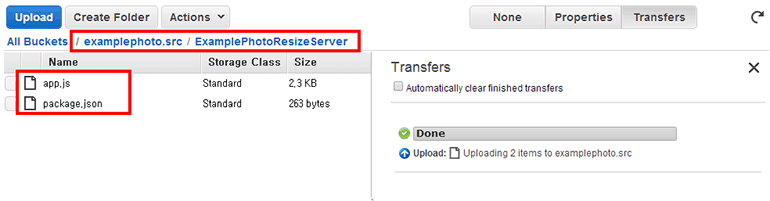
앞에서 생성한 <프로젝트 이름>.src S3 버킷에 ExamplePhotoResizeServer라는 디렉터리를 생성하고 app.js, package.json 파일을 올립니다.
 그림 31-22 S3 버킷에 이미지 변환 서버 Node.js 소스 올리기
그림 31-22 S3 버킷에 이미지 변환 서버 Node.js 소스 올리기
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.
Published
2014-09-30

 Kubernetes
Kubernetes



