- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
글로벌 사진 사이트 구축하기
이재홍 http://www.pyrasis.com 2014.03.24 ~ 2014.06.30
사진 사이트 동작 확인하기
이제 모든 구현과 각종 서버 구축이 끝났습니다. 웹 브라우저를 실행하고 웹사이트용 CloudFront 배포 도메인에 접속합니다(도메인을 구입하여 연결했다면 해당 도메인으로 접속합니다).
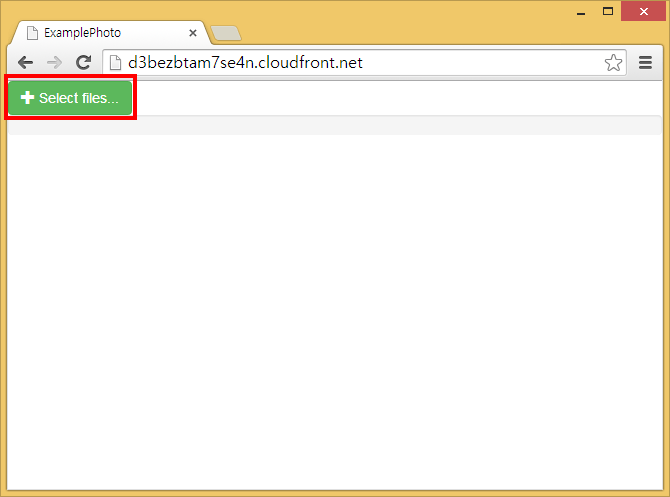
Auto Scaling 그룹의 EC2 인스턴스 → ELB 로드 밸런서 → CloudFront 배포와 같은 과정을 통해 index.html 파일의 내용이 표시됩니다. 웹사이트에서 Select files... 버튼을 클릭합니다.
 그림 31-24 구축한 웹사이트에 접속
그림 31-24 구축한 웹사이트에 접속
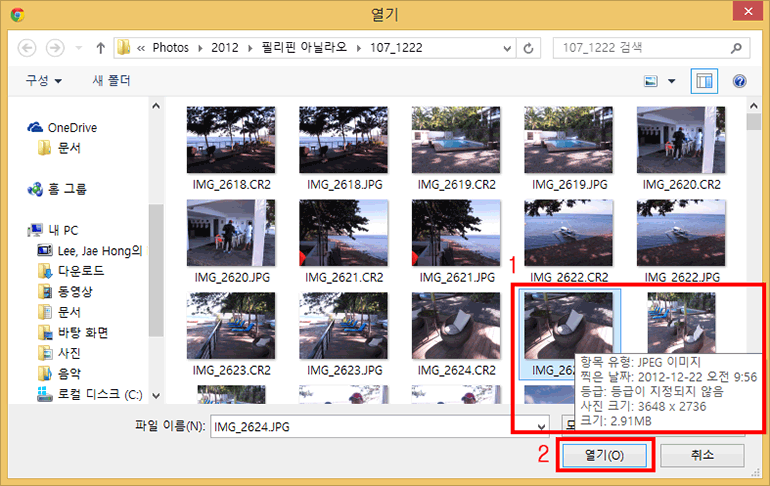
고해상도 이미지(사진) 파일을 선택하고 열기 버튼을 클릭합니다. 저는 여행 사진을 올리겠습니다(해상도는 3468x2736 입니다).
 그림 31-25 고해상도 이미지 파일 열기
그림 31-25 고해상도 이미지 파일 열기
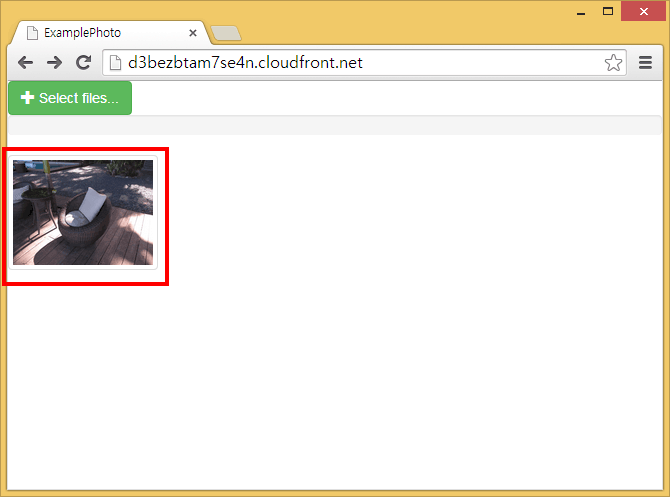
이미지 파일이 올라간 뒤에 웹 브라우저에서 새로고침을 하면 해상도가 변환된 이미지 파일이 표시됩니다.
 그림 31-26 해상도가 변환된 이미지 파일 확인
그림 31-26 해상도가 변환된 이미지 파일 확인
CloudFront와 이미지 파일
지금까지 구축한 웹사이트에서는 S3 → CloudFront과 같은 과정을 통해 이미지 파일을 표시합니다. CloudFront를 통해 이미지 파일이 배포되기까지 1~2분 정도 걸릴 수 있습니다. 따라서 이미지 파일이 보이지 않을 때에는 잠시 기다린 뒤 새로고침을 해봅니다.
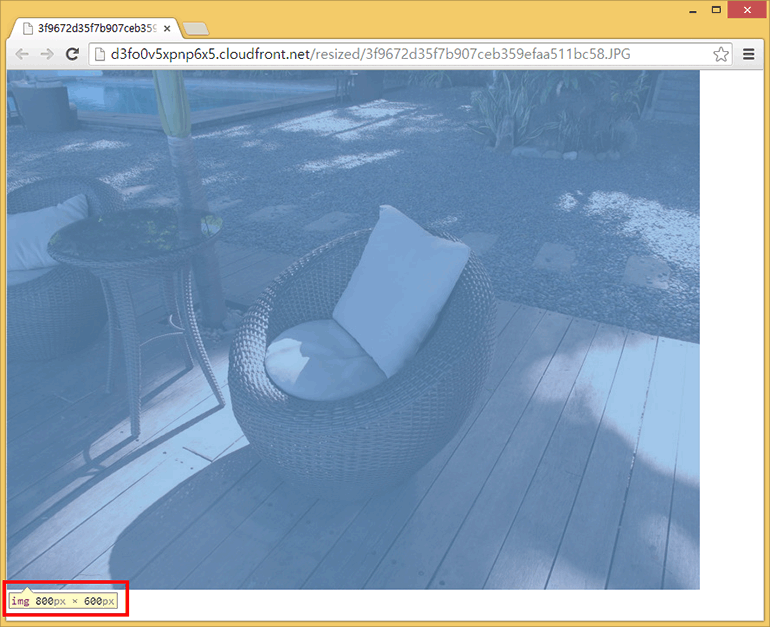
구글 크롬을 사용한다면 이미지 파일을 새 창에서 연 뒤에 개발자 도구(F12)를 실행하면 이미지의 해상도를 알 수 있습니다. 그림 31-27처럼 가로 해상도가 800 픽셀로 변환되어 있을 것입니다.
 그림 31-27 이미지 해상도 확인
그림 31-27 이미지 해상도 확인
실무에서 서비스를 구축한다면 사용자 가입과 로그인 처리, 웹사이트에서 이미지 변환 결과를 실시간으로 통보 받는다던가 하는 세세한 부분까지 고려를 해야 할 것입니다. 이렇게 되면 앞에서 설계한 웹사이트 구성보다 좀더 복잡해질 수도 있습니다. AWS 리소스와 요즘 나와있는 각종 기술들을 활용하면 여러분들도 충분히 해결할 수 있을 것입니다.
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



