저작권 안내
- 책 또는 웹사이트의 내용을 복제하여 다른 곳에 게시하는 것을 금지합니다.
- 책 또는 웹사이트의 내용을 발췌, 요약하여 강의 자료, 발표 자료, 블로그 포스팅 등으로 만드는 것을 금지합니다.
Docker로 Next.js 애플리케이션 구축하기
Next.js는 React에서 SSR(Server Side Rendering)을 할 수 있도록 해주는 오픈 소스 웹 프레임워크입니다. 이 Unit에서는 Docker로 Next.js 애플리케이션을 구축하는 방법을 알아보겠습니다.
Docker 이미지를 만들기 전에 먼저 Next.js 개발 환경을 구축합니다.
- create-next-app으로 TypeScript 앱을 생성합니다.
- Prisma로 데이터베이스에 테이블을 생성합니다.
Next.js 이미지를 만듭니다.
- Next.js 이미지: next build 후 next start로 웹 서버를 실행합니다.
- 데이터베이스 이미지: PostgreSQL 공식 이미지를 그대로 사용합니다.
Next.js 컨테이너에서 데이터베이스 컨테이너를 사용할 수 있도록 docker network create 명령으로 네트워크를 생성하겠습니다.
그리고 마지막으로 Docker Compose를 사용하여 Next.js와 데이터베이스 컨테이너를 생성하고 연결해보겠습니다.
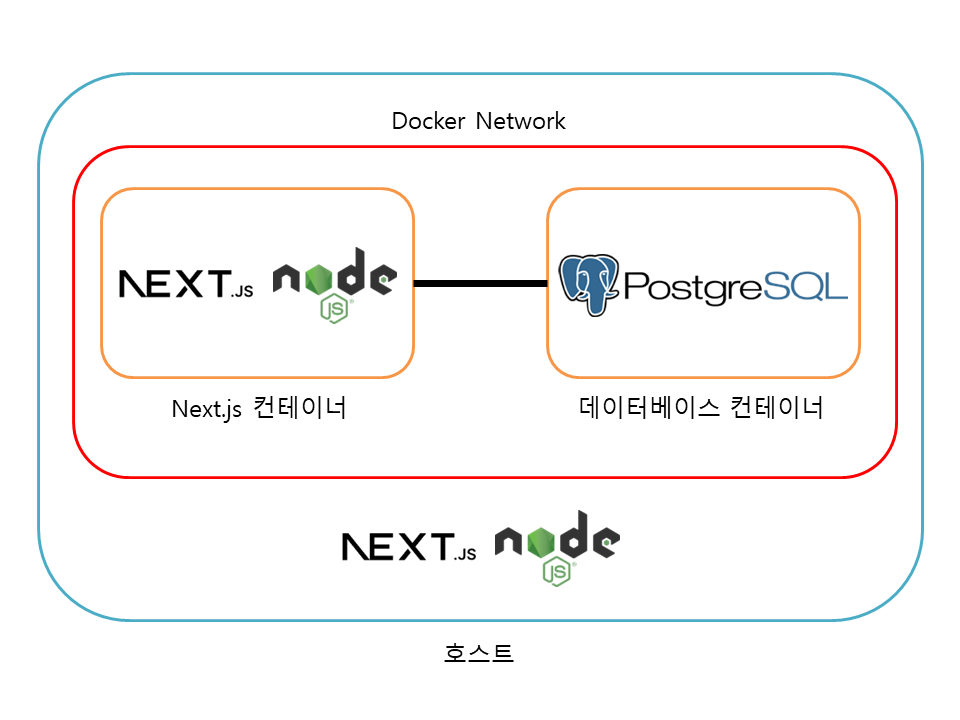
 그림 10-1 Docker로 Next.js 애플리케이션 구축
그림 10-1 Docker로 Next.js 애플리케이션 구축
예제 파일은 저의 GitHub 저장소에서 받을 수 있습니다.
저작권 안내
이 웹사이트에 게시된 모든 글의 무단 복제 및 도용을 금지합니다.- 블로그, 게시판 등에 퍼가는 것을 금지합니다.
- 비공개 포스트에 퍼가는 것을 금지합니다.
- 글 내용, 그림을 발췌 및 요약하는 것을 금지합니다.
- 링크 및 SNS 공유는 허용합니다.

 Kubernetes
Kubernetes



